El Sábado 7 de Marzo se celebró la WordCamp Málaga. Para la presentación, el líder @frankenperez nos introdujo lo que nos íbamos a encontrar en la WordCamp.

Tabla de contenidos
Playful CSS
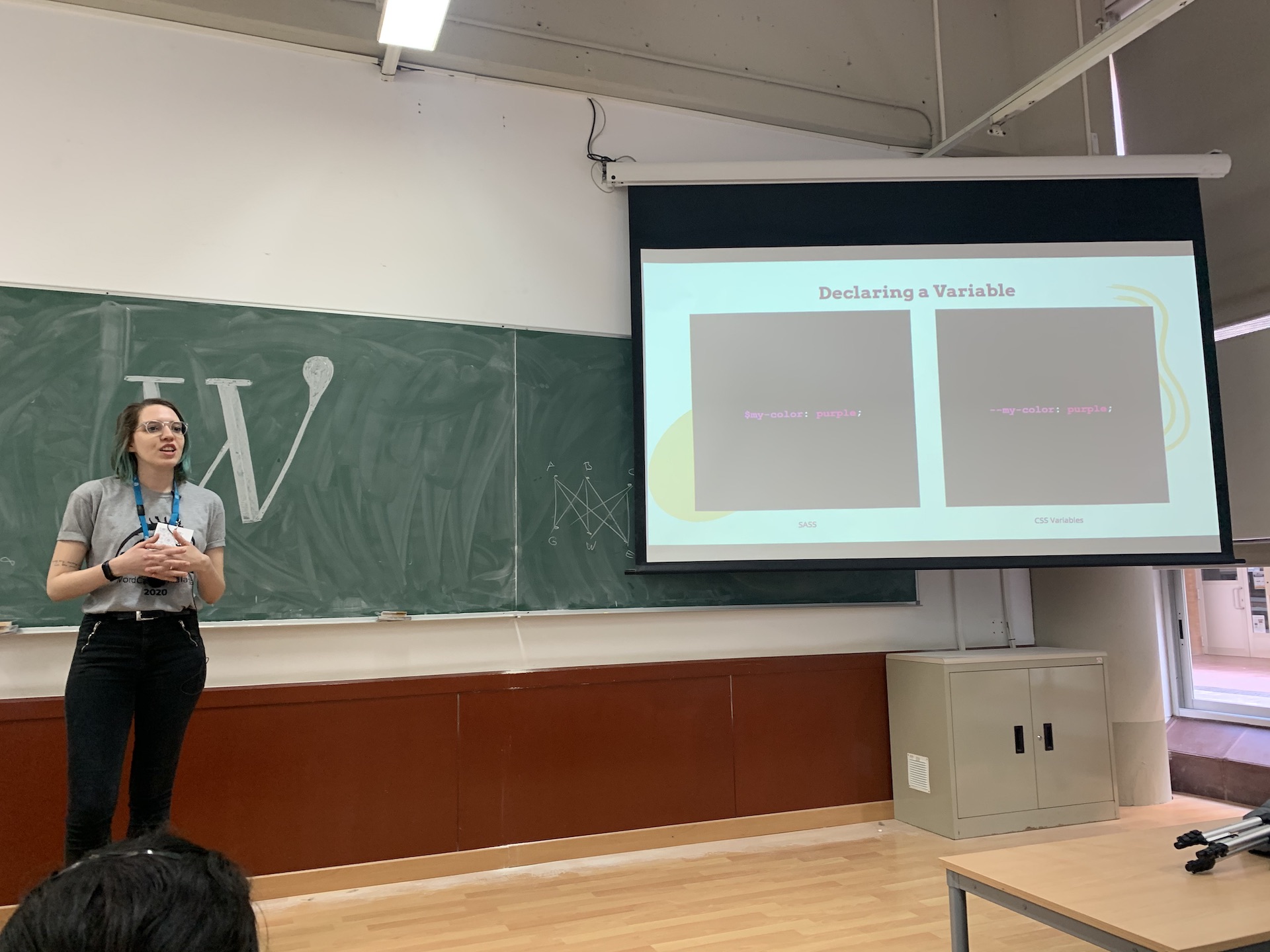
Primera ponencia en inglés, por Camila Waz @camila_waz. Perfil Codepen. Hablando de las nuevas propiedades CSS que están por venir, y que nos ayudan a mejorar nuestra creatividad.

El Proceso actual para crear una web:
- Diseño
- Código
- Lanzamiento
Ella trabaja en un proceso diferente con su cliente
- Diseño.
- Código.
- Lanzamiento + Test
- Colaboración.
Propiedades personalizadas CSS:
- También conocido como Variables CSS.
- Permite el uso de variables/valores dinámicas directamente en CSS.
- Pueden ser modificadas en tiempo real por clases padres, media queries y más.
Forma de declarar una variable:
--my-color: purple;Y la forma de utilizarlo:
<style>
p {
color: var(--my-color);
}
</style>Ejemplo de como lo utiliza:
:root {
--txt-color: black;
--highlight: yellow;
}CSS Grid
Nuevo concepto de maquetación en CSS, que introduce 2 nuevas dimensiones. Alguna de las propiedades más importantes que puedes usar son:
- grid-template-columns
- grid-column
- grid-gap
- fr unit
Referencias:
cssgridgarden.com
Propiedades lógicas CSS
- Todavía muy experimental.
- Nos hace repensar del modelo de cajas actual.
- Modos de escritura.
- Físico vs Lógico.
Viene de la necesidad de ahorrar tiempo con soluciones más flexibles.
Nos recomienda utilizar Firefox para CSS, ya que llegan antes y su inspector es muy bueno. El ejemplo sólo funciona en Firefox.
Things aren’t always #000 and #FFF
CAmila WAZ
Gutenberg en grandes medios

Ignacio Cruz, trabaja para Human Made, que realizó la adaptación a Gutenberg del medio The Sun.
Utilizan los Meta bloques, porque el sidebar se les queda cortos.
No se utilizan para renderizar pero guardan información como metadatos.
Plugins y Sidebars
- Media Sidebar: Ya que gutenberg no deja ver las imágenes subidas en el post actual. Una vez que ponías dicha entrada, podías arrastrar la imagen al contenido.
- Thumbnails. Barra para miniaturas que contenía los diferentes imágenes que se utilizan. Y podían trabajar con los recortes.
- Bloque de imagen y CHP. Permite integrar el banco de imágenes para la entrada del blog. Y también permitían cambiarlo.
Los platos fuertes
- Lista de comprobación de elementos antes de publicar. Funcionalidad que según las políticas editoriales del medio,
- Integración con el departamento legal. Para interactuar rápidamente con el departamento legal. Hasta ahora tablas excel, emails, etc. Salta un aviso cuando hay un término que requiere revisión legal. Tienen un botón para mandar a revisión legal, y los abogados, pueden entrar en dicha entrada, para que pudieran poner incidencias.
Me parece una pasada la integración con el departamento legal.
Todo está gestionado por el plugin Newspress, que está orquestado por Composer. Tienen varios módulos liberados como Publication Checklist en GitHub.
¿El futuro?
Tener un sólo NewsPress para todas las publicaciones, y que sea como un origen para otros medios.
Pregunta: Metabloques > búsqueda en query
RGPD en WordPress

Tienes que tener 4 puntos clave de tu web:
- Textos legales. Deben estar siempre visibles en la web. Al final del pie de página.
- Formularios.
- 1ª Capa de privacidad. Enlace a la segunda, con Casillas de privacidad. Aparte de las casillas, un texto que especifique el destino de la privacidad.
- Cookies
- Herramientas. Cookieserve, para identificar cookies. GPDR Cookie Compliance que cumple con la RGPD.
- Ejercicio de derechos.
La Legalidad de tu web, no es una opción: diferénciate, genera confianza…
Y no rompas tu hucha pagando sanciones
Marina Brocca
Pablo Moratinos: Zanshin, el estado de alerta del WebSensei
Por Pablo Moratinos

Zanshin, es un término japonés y significa un estado de vigilancia activa, relajada y permanente.
Nos ofrece diferentes herramientas en diferentes campos para ser unos samurais del Marketing Online.
Según diferentes campos tendríamos:
- Noticias. Google Alerts: Por ejemplo podcast + Chattanoga, podrá ver noticias en tiempo real que hablen de ello.
- PHP. Activar el modo debug de nuestra página web. Podemos hacer que se guarden en un archivo debug.log. Recomienda el plugin Debug de WordPress.
- CRO. Para optimizar nuestras conversiones. La mejor herramienta es utilizar Analytics con el seguimiento de objetivos con sistemas de alertas.
- Redes Sociales. Facebook Creator Studio. Permite programar contenidos en Facebook e Instagram.
Hootsuite Hootlet. que nos permite hacer curación de contenidos y publicar con horas que más resultado tengan. También permite alimentarse de feeds. También programar publicaciones a través de un CSV. - Experiencia de usuario. Recomienda los Test A/B y Mapas de clics, calor y confetti. Nelio A/B Testing.
- SEO. Uso del Google Search Console, y el informe de resultados de búsqueda. Importante ver la evolución impresiones en los resultados de búsqueda, y actualizar el contenido. Ejemplo: Su entrada del blog.
Comprobador de enlaces. Utilizar el comprobador enlaces. - WPO. Rendimiento de tu página web. Page Speed o GTMetrix de WordPress. Y podemos poner una serie de alertas si hay alguna página muy lenta.
Hombre que atrapa mosca con palillos puede hacer cualquier cosa
Sr. miyagui
Juan Serrano: Atomic Design ¿Empezamos?

Cómo empezar a aplicar Atomic Design en el diseño
Átomos
Definimos los Átomos de la Web:
- Set de tipografía + mobile. Dejar anotadas las tipografías y los estilos
- Colores corporativos y degradados.
- Botones.
- Imágenes de todos los tamaños (intentar unificar).
- Set de Iconos.
- Containers y Grid.
¿Cómo aplicarlo al desarrollo?
- Font family
- Estilos de texto y mixins ht-one
- Variables de colores y degradados
- Botones e inputs de texto, text areas
- Formatos de imágenes
- Helpers.
Recomienda Primitive, para iniciar el proyecto son SASS.
Moléculas
Y de los átomos, creamos las moléculas en diseño:
- Combinamos los átomos.
- Convertimos en componentes.
- Asignamos variables.
- Asignamos estilos
Y en desarrollo:
- Metodología BEM. Metodología para estructurar y nombrar clases CSS con el objetivo de mantener el código limpio.
- Especificaciones comportamiento átomos.
- Especificaciones estilos de átomos.
- Cada molécula debe tener una clase.
- Creamos un archov scss/sass por cada molécula.
Organismos
El conjunto de moléculas, como por ejemplo, un widget de blog, CTAs, etc.
Aplicados al diseño:
- Preparar un set de organismos.
- Preparar posibilidades en BYN.
- Preparar posibilidades de alineación.
- En Diseño, repetir cuadrícula.
Y lo aplicamos al desarrollo.
Templates
- Organizamos los organismos por páginas.
- Paddings por secciones.
- Tener en cuenta el diseño para mobile.
Páginas
Tienen el diseño final según las plantillas.
Gisela Bravo: Crea tu estrategia de Automatización de Marketing con WordPress
Un usuario necesita entre 20 y 500 interacciones con tu marca, para que pueda comprarte un producto o servicio.

Automatización de marketing: proceso y metodología para acompañar al usuario de manera automática y escalable hasta convertirlo en potencial cliente.
Gisela Bravo
Más del 70% de las empresas B2B están utilizando plataformas de marketing automático.
Sobre usuarios interesados, realizamos un WorkFlow para conseguir a los clientes.
Las herramientas a utilizar para poner en marcha la Automatización, deberán tener las siguientes características:
- Email Marketing.
- Lead scoring.
- Formularios progresivos
- Llamadas a la acción inteligentes.
- Listas dinámicas.
- Contenidos inteligentes.
Herramientas
¿Cual nos recomienda?
- Groundhogg.
- AutomateWoo.
- Drip.
- Active Campaign.
- Zoho Marketing Hub.
- Keap.
- HubSpot.
Las empresas que implementan una estrategia de automatización de marketing, generan un +50% de potenciales clientes.
¡No tienes remedio! Y estos dos tampoco @jesusyesares @JavierCasares
¡Qué bueno David! Muchas gracias por compartir ??
Por donde andas!!??
Te hemos puesto falta @fgrwebes, nos tienes abandonaos.?
Ehhhh !!! Que cosas tenéis!!!!
Los “Daviders” ??
Es para que lo cojamos con ganas en la próxima
Os vigilo en la distancia ?
Pero @jesusyesares ten cuidado que luego te lesionas…
Siguiendo la WordCamp desde Denia…
Me alegro Luis!
Madre mía ¡qué aplicado, David! Vaya apuntes guapos. Te los copio, que compartimos muchas charlas.
Gracias crack!
Es que en todas las WordCamp me hacía un Keep, y pensé en compartirlo… No está redactado ni nada… son notas que me tomo… Gracias!