El pasado Martes 15 de diciembre, me invitaron a la charla de WPGranollers donde estuvimos diferentes profesionales de WordPress para maquetar una misma página con diferentes maquetadores visuales. Un buen ejercicio, ya que nos permitió a los usuarios mostrar cómo funcionan las diferentes herramientas que permiten editar el diseño de una página web en WordPress.

Los profesionales invitados fueron los siguientes:
- Pablo Moratinos con Divi.
- Santiago Alonso con Elementor.
- Nilo Vélez con WPBakery.
- y David Pérez (yo) con Gutenberg.
Diseño Gráfico para maquetar
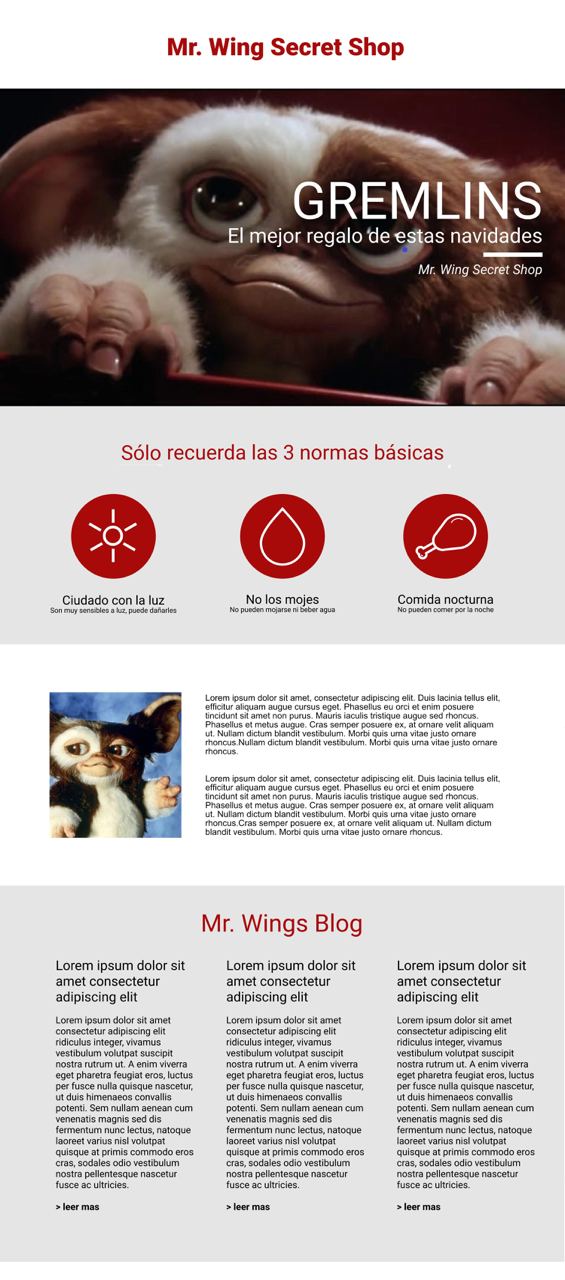
Se nos presentó la siguiente maqueta, para realizar en directo.

Te dejo con el video publicado en la meetup, desde el minuto que empezó mi intervención.
Gutenberg gana con diferencia en rendimiento
El resultado fue que la página realizada con todos los bloques contenía 49 divs, 18 peticiones y 250Kb. Como podéis ver un excelente resultado comparado con los otros constructores que no bajaban de los 110 divs. Como conclusión, trabajar con maquetadores visuales hace que la web esté inflada y pese mucho más.
Transcripción
Hola.
Estamos en directo, ¿no, Adrián?
Para no hablar aquí solo.
Pues nada, bienvenidos a todos y todas.
De hecho, acabo de ver que hay un montón de gente ya dejando comentarios, qué gozada.
Nada, bienvenidos.
Ya sabéis que esto es una meet up conjunta a la que hoy hemos
añadido más gente porque nos gusta juntarnos con gente y
hacer cosas conjuntamente.
Entonces, esta es la meet up de Granoyer Sitarraza que llevamos
ya yo creo que dos o tres ediciones de forma conjunta,
la versión online.
Porque el Valle es, me imagino que ya lo sabéis, pero es el nuevo Silicon Valley de la zona de Cataluña.
Esto es una broma interna que igual fuera de aquí no hace tanta gracia, pero por ir rompiendo un poco el hielo.
Hoy me imagino que ya habéis visto en la cartela y los anuncios que hemos hecho, vamos a hablar de constructores visuales, maquetadores visuales, visual composers, WP backerys, divis y muchas movidas de crear y maquetar páginas, ¿vale?
Como somos gente que nos gusta traer lo mejor de cada casa, van a venir cuatro personas que conocen bien las distintas herramientas que vamos a mostrar que son Elementor, que os sonará seguramente, DIVI, WP Bakery que es la antigua Visual Composer o algo así, luego nos lo
explicará el invitado y también Gutenberg que es el editor de bloques
que al final es el que está ganando terreno y es la opción nativa dentro de
WordPress para hacer cosas de maquetación relativamente apañadas y
sencillas. Vale, antes de dar paso a los invitados que
lo vamos a hacer de uno en uno para darle un poco más de emoción y para que os
quedéis hasta el final. Comentaros que dentro de unos días 26, 27, 28 y 29 de
diciembre tenemos la Work Am Sevilla que tendrá un formato muy peculiar y
especial que es… ¡hombre, ni lo! Justo como pincha Adrián ahí…
Entonces, que sepáis que podéis apuntaros, el registro es gratuito, serán cuatro tardes
de mesas de contribución, ¿vale? Si todavía no habéis metido la patita a
contribuir con WordPress, creo que puede ser una muy buena opción para que os
acerquéis. Como siempre, recordaros que para contribuir a WordPress no
necesitáis ser ni developers, ni diseñadores, ni gente que trabaja en
hosting ni nada cualquiera puede contribuir.
Con ser gente normal ya vale.
Dejemoslo de ser gente.
Valoramos mucho que sean gente educada también esto dentro de la comunidad
WordPress nos gusta y bueno que os animo a que creo que ni lo comentaba antes
que ya hay más de 300 personas que se han apuntado todos los que vais a ver
Pero hoy estamos ya apuntaos y deseando que vengan.
Así que, bueno, ese sería un poco el call to action antes de
empezar.
Y nada, como tenemos la idea de la Meetup es muy sencilla.
Les hemos pasado un PDF que ahora mostrará el primer
invitado de una–
Ni siquiera es una landing, es una página bastante sencillita
con 4 secciones distintas.
Y la idea es que podáis ver de forma fácil y resumida ese es
el diseño que van a hacer, cómo lo puedes hacer con Divi,
con Elementor, con VpBickery o con Gutenberg,
con el editor de bloques.
Entonces, la idea es que en directo, en directo,
riguroso además directo, hemos calculado, ya veremos,
que en 10, 15 minutos cada herramienta se puede ver al
menos cómo hacer toda la estructura y la parte,
pues eso, para llegar más o menos a ese diseño final.
Y nada, esa es un poco la idea.
vamos a empezar con atento don pablo moratinos
qué tal chicos sepas que cada vez que digo don pablo moratinos me sale la
coletilla casi seguida con la que te presenta ana en un billete
estamos optimizando esa entrada y cada vez nos ponemos más más títulos y
más redobles de tambores. Me consta que tú ya eres emérito. Emérito, doctor Norris Causa por la Universidad de Misco.
Muy guay, muy guay. Pues nada, mira, vamos a ser un poquito más parco en presentaciones para no
enrollarnos mucho ahora. Sí que cuando terminemos la idea es irnos todos a un Meet y ahí ya pues si
queréis preguntar cosas concretas o todos los títulos que tiene don Pablo,
pero yo creo que podemos dejarte ya la arena para ti Pablo, por supuesto
agradecerte que hayas venido aquí a compartir tu sabiduría y nada, somos
todo oídos. Un placer, bueno, has estado un poquito generoso y optimista
cuando has dicho que nos habéis pasado un pdf, nos habéis pasado un jpg lamentable,
Por eso la gente lo estará viendo. Si lo ven ahora pantalla completa lo verán un
poquito un poquito desenfocado, pero no importa nada simplemente es para que
nos sirva un poco como referencia. Estás hablando de que nos habéis pasado, bueno ya veis que
aquí arriba tiene un título, luego tiene una especie de hero, tres elementos aquí
en esta zona, en esta sección, una imagen y un par de párrafos y luego una zona
dinámica en la que tenemos aquí pues las tres últimas entradas que se han
publicado en el blog de Mr. Wings, del chinorri de Mr. Wings.
Bueno, pues la idea me habéis propuesto replicarlo con Divi.
Entonces, seguramente una página como esta, yo no la
habría, por lo menos de forma aislada,
no la habría construido con Divi porque sería seguramente
demasiada parafernalia.
Pero como experimento me ha parecido interesante.
Y bueno, voy a compartir un poco con vosotros cómo lo haría yo.
Algo interesante y yo creo que ya sabéis que Divi tiene su
opción en versión tema y la opción plugin,
solamente el builder.
A mí particularmente me gusta más trabajar con el tema por
diferentes motivos a nivel de integración.
Uno de ellos es que podemos tomar decisiones que nos van
a ayudar de alguna manera luego a trabajar un poco más rápido.
Por ejemplo, yo un proyecto de este tipo,
normalmente siempre lo empezaría con la personalización del
tema.
En este momento, mira, estoy comprobando que tenía 20.1
activado.
Voy a activar en un momento primero 2Divi.
Perfecto.
No lo tengo.
instalado, lo instaló en un momentín. Vamos allá.
Aquí lo tenemos.
En un momentito lo tenemos y ya lo empezamos a configurar.
Todo lo demás lo tengo listo ya. Perfecto.
Activamos.
Vale, yo normalmente lo que os comentaba es que siempre me voy
al personalizador y lo que voy a hacer es configurar algunas
cosas que luego nos van a hacer movernos un poquito más rápido.
en el personalizador tal y como hemos visto un poco en la demo
que nos habéis mandado, simplemente por recordar esta.
Y se ve que tenemos un diseño en formato caja y todo esto lo
podemos ir haciendo ya directamente con Divi de una
parte, pues, muy en un principio.
Simplemente arrancar.
Los ajustes generales, pues, podemos añadir, por ejemplo,
las tipografías que queremos utilizar.
Pues, en este caso, no sé, yo creo que estábamos antes
discutiendo si es una LAT o una robot o algo así.
Yo voy a activar la robot para que lo tengamos.
Pero luego lo voy a hacer solamente con los títulos,
porque luego lo vamos a poder hacer con los párrafos también
para que veáis otra manera de hacerlo,
simplemente para que se vean las posibilidades que hay.
Aquí esto, mira, en el caso del personalizador, por ejemplo,
no funciona el buscador de fuentes,
que sí que funciona luego en los módulos,
que eso, por ejemplo, es un poquito incómodo.
Y ya voy a añadir ya de paso los colores destacados que utiliza
web, los voy a añadir a nivel de la configuración. Aquí publicamos y en el formato lo que os
comentaba, habilitamos el diseño en caja. Fijaros que aquí, espero que lo estéis viendo
porque tengo un poco ampliado la pantalla para que se vea lo mejor posible el tamaño
de esto.
Sí, diría que se ve bastante.
Perfecto. Vale, habilitamos el diseño en caja, que os fijaréis que ha metido aquí
unas sombras. Las voy a mantener, podría quitarlas, pero las voy a mantener un poco
para que veamos esa caja, cambiamos el color del énfasis
del tema, que también va a ser el rojo que vamos a utilizar en
este diseño.
Y yo creo que con esto, bueno, algo que podríamos hacer
también sería añadir a la paleta del propio tema el color
que queremos usar.
Lo mismo que lo hemos hecho para los enlaces y los acentos.
Si nos vamos a divir a las opciones del tema,
aquí podemos añadir, por ejemplo,
podemos instituir el rojo que viene por defecto por el rojo
que vamos a utilizar para nuestro diseño, que es este.
Esto por tener una configuración muy básica a la hora de empezar.
Y arrancamos, si queréis, ya con lo que es el diseño de la
página.
La voy a trabajar como si fuera una landing,
que un poco estéticamente es un poco lo que parece, o una home.
Algo que vemos, por ejemplo, es que no tiene un menú,
no tiene una zona de logotipo, tiene que una zona de título.
Entonces, yo lo que voy a hacer es utilizar para empezar a
trabajar–
Vamos a llamarle el título de la página es Mr.
WinSecretShop, pues MrWingSecretShop.
Y lo que vamos a hacer es decirle a Divi que utilice una
plantilla de blank page, es decir, una página blanco.
La diferencia es que si utilizamos la plantilla normal,
tendremos aquí el logotipo por defecto el de Divi,
porque no lo hemos cambiado, y aquí ya añadiría en esta zona
de aquí arriba a la derecha el menú principal.
Pero si utilizamos una blank page,
que son las que están pensadas para las landing,
no pintará nada.
directamente estará el lienzo absolutamente en blanco,
que para este caso creo que es más interesante.
Una vez que tengo esta configuración inicial,
empiezo ya a utilizar el builder de Divi.
A partir de aquí, todo esto ya sería exactamente igual a como
si estuvieramos utilizando el plugin en lugar del tema.
No habría ninguna variación.
Entramos a editar ya directamente.
Bueno, como acabamos de instalarlo,
me invita a hacer el tour de visita para conocer la
plataforma y me da la posibilidad de elegir un diseño,
clonar una página, construir desde cero,
que es lo que vamos a hacer nosotros.
Entonces, los que ya hayáis trasteado con Divi,
sabéis que funciona con secciones, filas.
Las filas están compuestas por filas y columnas y los módulos,
los bloques, por llamar alguna manera,
por intentar encontrar un símil entre el glosario de palabras
que utilizamos en Gutenberg y el que se utiliza en Divi.
Entonces, bueno, añadimos una fila.
Fijaros que siempre que añadimos una sección nos invita a añadir
una fila.
Si añadimos una fila, nos invita a añadir un módulo,
pero no es necesario.
Directamente podemos trabajar con el lienzo en blanco.
Y lo que haríamos, pues, por ir empezando,
sería vamos a añadir un título aquí.
Este tipo de módulos en Divi son los títulos,
son los bloques o módulos de tipo dinámico.
Título de publicación.
El título de publicación lo que va a hacer siempre es coger el
título con el que hayamos creado la página.
No me va a invitar a escribirlo, sino que lo va a colocar
automáticamente.
De hecho, fijaros que ya lo ha metido aquí.
ha metido el título con los metadatos.
Entonces, yo ahora lo que digo es, bien, en este módulo yo quiero
que solamente utilices determinados elementos.
En este caso, el título, no necesito los metadatos,
no necesito la imagen destacada, además de momento ya no la
tenemos.
Y ahora lo que vamos a hacer es empezar a trabajar un poco los
estilos.
A mí me suele gustar construir primero todas las secciones para
tener una visión un poco general y luego añadir los estilos.
Pero creo que en este caso yo creo que merece más la pena
hacerlo de una manera un poco ordenada porque lo vamos a ver
mucho mejor.
Entonces, directamente nos iríamos ya al elemento de la
pestaña de trabajo de diseño.
Y en este caso, pensad que aquí estamos trabajando con un
elemento que es un título, no un texto, sino un título.
Entonces, aquí nos vamos a la sección de título.
En este caso, tenemos seleccionado H1.
Y si no fuera la fuente con la que estamos trabajando,
pues habría que seleccionarla aquí.
Esto no es lo que os comentaba antes.
Aquí sí que podría ir a buscar la robot.
Es mucho más cómodo en este caso.
Pero no me hace falta hacerlo porque ya lo he configurado a
nivel de tema.
Entonces ese paso me lo salto.
Si queréis, le podemos meter un tipo de letra un poquito más
pesado.
Y ahora lo que vamos a hacer es simplemente centrarlo y darle
el color rojo que tenemos en nuestro modelo.
Pues para adelante.
Ahí lo tendríamos.
Podríamos trabajar un poquito también el tema del tamaño.
Pues no sé.
Así que le metemos aquí, no sé, lo vamos a meter en rems.
Ahí está.
Para que lo tengamos un poquito majo.
Muy recomendable siempre trabajar los textos,
los tamaños de textos y tal en unidades relativas.
guarden píxeles, porque esto nos va a ayudar a que,
seguramente, las versiones responsive,
tengamos que trabajar un poco menos en este sentido.
Entonces, bueno, ya tenemos nuestra primera sección.
Vamos con la siguiente.
Bien, una foto de Gizmo con ese texto.
Pues nada, nos venimos aquí y añadimos una nueva sección.
Es una sección regular con un elemento, una única columna.
Y esa columna, pues lo que vamos a hacer es añadir un texto.
Vamos a elegir al buscador.
Texto.
El texto este, lo que tiene es la palabra gremlins.
Vamos a suponer que esto sería–
No sé, por ejemplo, vamos a poner que si esto de aquí es un H1,
pues vamos a poner que esto sea un H2, por ejemplo.
Simplemente porque, seguramente, a nivel estructura no tiene
sentido.
Pero para que veamos diferentes posibilidades, le damos–
Y que tampoco estamos trabajando el SEO como para ponernos–
Claro.
[RISAS]
Claro.
Bueno, es algo que no cuesta nada a nivel de estructura mental
y creo que ayuda.
Es algo que no cuesta demasiado y, por lo menos,
bueno, yo creo que es interesante hacerlo de esa manera.
Vale, lo tenemos ahí.
Y ahora lo que vamos a hacer es aplicarle diseño aquí a esto.
Ponemos el tamaño– en este caso, perdón, no es texto,
sino que es texto de subtítulo y es un H2.
Le vamos a dar la fuente a la que tenemos para los títulos,
le vamos a dar un poquito de peso y lo vamos a
marcar o lo vamos a alinear a la derecha como lo teníamos en el modelo original
creo que el color era blanco, bueno primero voy a modificar el tamaño
para que lo podamos trabajar un poquito mejor, por ejemplo así blanco ahí está
claro ahora lo que tenemos que pensar es en la imagen que tenemos de fondo lo que
vamos a hacer en este caso es cargar esa imagen como fondo de la sección
vamos a la sección y escogemos la imagen de fondo con la que vamos a trabajar
que es esta imagen. Vale, ahí la tenemos ya. Y ahora vamos a añadir las siguientes filas de texto que
tenemos. Venimos aquí, añadimos un nuevo módulo de texto y en este caso tengo un texto, el mejor
regalo de estas navidades.
Vale, lo tenemos aquí detrás.
Texto en blanco, alineado a la derecha
y vamos a trabajar un poco el tamaño también del texto por aquí.
más o menos. A continuación tenemos otro texto, por trabajar un poquito más rápido
voy a duplicar este para que si os fijáis aquí en la sección teníamos dos textos a
diferente tamaño con un separador en medio. Entonces duplico un texto, lo que voy a hacer
simplemente es modificar el tamaño de este segundo. Sí, tampoco lo que decíamos, tampoco
vamos a poner el piso perfecto. Claro, claro. Más o menos. Y ahora lo que vamos a hacer es añadir aquí un separador.
vamos aquí, que era la línea esa horizontal que teníamos. Vale, ya veis que nos lo muestra
por defecto en rojo, vamos a decirle que la queremos en blanco, le vamos a añadir un
poquito de, no, esto es el tamaño, a ver, a ver, a ver, separación, un segundo, solido
superior, tamaño, tiene que estar a la derecha y le vamos a meter una anchura del separador
de cuatro píxeles, por ejemplo, y la anchura máxima, no sé, un 5% igual.
Un poquito más. Ahí lo tendríamos, por ejemplo. Si os fijáis, evidentemente, aquí tenemos,
los elementos no tienen un poco las proporciones que tenemos aquí, pero esto, una de las grandes
ventajas que tiene Divi es que nos permite trabajar con paddings y márgenes de una forma
muy cómoda. Por ejemplo, entre separador y la siguiente línea de texto que tenemos,
podríamos modificarlo bien desde el diseño en la separación. Por ejemplo, modificando
el margen de la parte inferior, por ejemplo, lo llevamos a 0 píxeles y ahí lo tenemos.
Pero también podríamos hacerlo directamente desde el propio módulo. Fijaros cómo el módulo
de texto, cuando arrastro el ratón y sale una sombra que me indica el margen que tiene
debajo, pues podría modificarlo aquí de esta forma si tan cómoda. A mí no me suele gustar hacerlo de
esta manera porque te hace muy fácil perder el ritmo de las proporciones. No lo ajusta numéricamente.
Si os fijáis cuando yo lo deslizo, sí que llega un momento que sí que se ve, ahí no se ve muy bien
por el fondo, pero ya me indica que estoy en 90 y tantos píxeles, 100 píxeles ahí, pero cuando ya
es muy estrecho y estás trabajando por debajo de 30 píxeles ya no lo ves. Entonces, a mí me suele
gustar más irme a la configuración del propio módulo y ahí verlo.
Si queréis, le vamos a meter también un poquito de padding por aquí a la
sección para que nos quede un poquito más chulo.
Por seguir un poco el modelo original, le metemos 100 píxeles de padding
interno por arriba y por abajo y ya lo tendríamos.
Tenemos la segunda sección, más o menos.
Si queréis, se podría hacer también un poquito más grande.
Aquí podría ser interesante trabajar con tantos por ciento también en este
sentido.
Nos vamos al diseño, la separación.
Ya tenemos 100 y 100, pero podríamos estar jugando,
pues no sé, con un 10%–
con un 10%, por ejemplo.
O los VHs que siempre casi se acomodan.
Exacto.
Exacto.
Vale, pues ya tendríamos nuestra segunda sección
aposiblemente.
Vale, esta tercera sección es bastante interesante.
La vamos a añadir.
Lo que vamos a hacer ahora, evidentemente,
es trabajar con tres columnas porque tenemos tres elementos.
Y, bueno, perdón, primero sería una fila, que sería el título de la sección.
Texto, el título es, solo recuerdo las tres normas básicas.
Solo no llevo acento, pero bueno, eso se equipa hacia mí.
Vamos a dejarlo así, porque luego no digas que no se parece.
Ahí lo tenemos.
Y nada, aplicamos, si queréis, podríamos aplicar incluso los propios estilos aquí del título.
Podríamos hacer… Vamos a ver, podríamos venir aquí
y copiar los estilos de ese módulo.
Nos llevamos aquí. Ah, bueno, no va a funcionar porque eso era un H1 y esto es un párrafo.
A ver…
Claro, no me deja ni pegarlo, porque son distintos.
Nada, lo tengo que hacer aquí. Luego lo copio en el siguiente modelo para que lo veáis.
Perdón, esto es un H2, esta sección.
En el diseño, centramos.
Damos el color rojo.
¿Dónde estoy? Estoy en texto, perdón.
Texto y subtítulo. H2.
Rojo.
Centrado.
Un poquito de peso.
Y el tamaño, pues…
Tenemos y ahora debajo de esta, fijaros que tenemos una sección con una fila dentro de la misma sección, vamos a añadir tres columnas,
una fila con tres columnas y aquí
este tipo de elementos, esto es lo que los módulos de Divi llaman un anuncio o un blurb en inglés,
que es este tipo de elemento que al final no es más que como veis aquí en la plantilla una imagen con un título y
una descripción. En algunos casos se puede añadir también con un botón, tiene otro módulo que es lo mismo pero con un botón.
Entonces aquí sería
Cuidado con la luz.
Cuidado con la luz.
La descripción la voy a dejar porque yo creo que ahí no os vale,
que sería el cuerpo.
Y a continuación, la imagen o el icono, pues,
de las imágenes que nos habéis pasado, pues, está del solete este.
Y ahora tendríamos.
Ahora, llegaría la parte un poco de diseño de centrar un poco los
textos para que tengan esta misma estructura.
Vamos al título.
centramos, vamos al cuerpo del texto y lo centramos también.
Si queréis porque se vea exactamente igual,
voy a dejar solamente una línea de texto.
Ahí está.
Y ahí lo tendríamos.
Aquí hay una cosa interesante que es que si os fijáis en el
diseño original, el interlineado entre el título y el texto es
muy, muy pequeñito.
Está muy ajustado.
Entonces, aquí hay una cosa que cuando nosotros utilizamos
estos módulos completos, como el módulo de anuncio,
no podemos hacer algunos– los ajustes de separación entre los
diferentes elementos que componen el módulo no se puede hacer a
nivel de menús.
Si nosotros nos vamos a la pestaña de diseño y nos vamos a
la separación, fijaros que es la separación de todo el bloque.
Es decir, podría afectar al margen y el padding de todo el
bloque, de toda la caja completa.
Para hacerlo de manera interna, pues tendríamos que irnos a la
pestaña avanzado y dentro del CSS personalizado,
podríamos ir al CSS, por ejemplo,
de el título del anuncio, que sería este elemento,
y decirle que queremos un–
no sé cómo estará, pero vamos por ir probando.
Margin button de 0 pixeles.
No, vamos a hacerlo con padding, que es lo que tiene padding.
Ahí está.
Veis, nos lo llevamos ahí y ya lo tenemos.
Entonces, eso sí que tenemos que medir hacerlo aquí a nivel
de código.
Esto también se podría haber hecho simplemente con un módulo
de imagen, un módulo de texto y otro módulo de texto.
Y ahí lo podríamos haber hecho con los paddings estos un poco
más visuales, ¿no? Pero al utilizar un módulo ya completo, no nos permite hacer
esos ajustes tan precisos dentro. Vale. ¿Os oía alguien decir algo? No sé si
era que queríais preguntarme algo a esto. No, no, bien, yo creo que por aligerar un
poco y no dejar sin tiempo al resto de compañeros, igual puedes simplemente
clonar esta, ¿no? Para que la estructura se entienda y… Sí, sí, era lo que pensaba hacer con este.
Vale, vale, perfecto.
Además, que hay todo el sentido del mundo,
porque aquí la gracia es que, además,
una vez que ya has ajustado el diseño,
pues simplemente replicarlo.
Vamos con la siguiente sección.
Vale, y esta es una de las más chulas también.
Vamos a– Vale, en esta había que haber aplicado un color de
fondo, pero lo hacemos en un momentito.
Un fondo gris.
Vale, ahí está.
Añadimos una sección nueva.
Y en este caso, pues, es una sección, pues,
más o menos con este formato, en la que a la izquierda tenemos
una imagen de nuestro querido amigo, no sé si creo que es–
-Gizmo.
-Vale, sí, Gizmo, Moui, ¿vale?
Y aquí añadimos un texto, ¿verdad?
Vale.
Voy a poner dos párrafos tal y como viene en el ejemplo.
Algo interesante aquí en este diseño es que, fijaros,
no se aprecia totalmente, pero lo que tenemos es que el texto
está, digamos, alineado al centro.
Tiene un alimento vertical, una alineación vertical.
Esto, por ejemplo, que hay otras herramientas que sí que lo
tienen, en el caso de Divi no tiene un botón de alineamiento
vertical.
Entonces, no queda otra que utilizar las propiedades de
Flex.
¿Cómo se hace esto?
Lo hago muy rápido, muy rápido.
Si nos vamos a la configuración de las columnas,
a los ajustes de la fila, lo que tenemos que hacer es decir en
diseño que en el tamaño hay que igualar las alturas de las
columnas.
Esto, digamos, que activa la propiedad flex de Divi.
Una vez que lo tenemos, aunque nosotros ahora no lo vemos,
la caja que contiene este módulo de texto se ha igualado en
altura a la de la imagen.
Aunque nosotros no lo veamos.
Si aplicáramos un fondo, sí que podríamos verlo.
Y ahora, para que se centre esto respecto a la imagen,
Nos iríamos a las propiedades de diseño de la columna en cuestión.
En avanzado, CSS personalizado y ahora elemento principal,
pues le meteríamos la propiedad de alguien, self, enter.
Ahí estaría, ¿vale?
Ya lo tenemos.
– Muy bien.
– Y ahí está, ¿vale?
Pues como veis, en este caso–
– [INAUDIBLE]
– –choquilla, ¿eh?
– Sí, este es este, porque no es que no hay una opción en el menú
para hacerlo, ¿vale?
Este elemento, este espacio que tenemos aquí de separación entre ambas
columnas, también se puede tunear un poquito.
También en la configuración de diseño de las columnas,
que es aquí en el uso personalizado del canal de ancho.
Esto, por ejemplo, es bastante práctico.
Como veis, podemos modificarlo de alguna manera.
Esto depende de la estructura que tengamos.
Se notará más o menos.
Si vamos a este modelo, fijaros cómo ahí ya se ha eliminado
totalmente el padding, el padding lateral.
Y podemos ajustarlo un poquito más.
por ejemplo, por poner algo así.
Y vamos con el final, si queréis,
que como es un elemento dinámico es bastante chulo,
entonces añadimos una nueva sección.
[INAUDIBLE]
¿Cómo?
Que te lo puedes ahorrar el título.
Sí, no, me lo voy a ahorrar porque lo voy a copiar de aquí.
Lo voy a duplicar.
Esta es una de las gracias precisamente de utilizar estos
elementos.
Lo meto aquí y ya lo tenemos.
¿Vale?
Sí.
el fondo que veíamos antes era el mismo.
Ahí estaría más o menos.
Y ahora sí que va aquí un elemento dinámico,
que es el elemento del blog.
Pues nos vamos a añadir un nuevo–
Otra cosa que quería comentar es que podemos trabajar bien en
esta vista o bien a veces también en esta vista de bloques,
que es también muy interesante en algunos casos.
Ya dimos un bloque de blog.
Aquí lo tenemos.
Y podríamos ir configurándolo desde aquí simplemente por
tener un poco las dos perspectivas.
El módulo de blog siempre se abre con un diseño en formato ancho
completo, pero nos podemos ir a una rejilla.
Ahí lo tenemos.
Hay algún elemento que no tiene la imagen destacada,
pero para que os hagáis una idea simplemente.
Voy a decir que quiero ver solamente tres entradas para que
respetar el diseño original.
Y ahora lo que hacemos es que dentro del contenido lo que
podemos hacer es decirle, aparte del extracto y tal,
porque se pareza, vamos a meter un poquito más largo.
Y los elementos que queremos que se vean.
Por defecto, tenemos los elementos de imagen destacada
que no aparecen en el modelo original.
Sí que aparece el botón de leer más.
No aparece ni en los metadatos.
Ahí lo tendríamos.
Y más o menos lo tendríamos.
Esto sería un poco la idea.
El fondo, en este caso, tenemos que ponerlo transparente para
que nos haga ese efecto que tiene Dibi con las cajas del
blog.
Y yo creo que más o menos lo tenemos.
Guay, guay, guay.
En un plus plus.
Creo que no me he enredado tampoco demasiado.
Vamos a verlo si queréis, si saliendo el constructor visual,
porque a veces varía un poquito.
Pero, bueno, no hemos entrado tampoco en el detalle de cómo
aparecen los módulos, porque podemos hacer que aparezcan
por fundido, aparezcan de una manera dinámica y tal.
Pero esta sería un poco la idea.
Creo que más o menos lo tendría.
Sí.
– Bye. – Pablo, pues…
Pues muchas gracias por las compartidas.
Nunca lo había visto por dentro.
– Sí, sí. – Mira.
Muy interesante.
Ahí lo tenemos.
Ya veis que, bueno, lo he explicado muy rápido.
Seguramente se pueden hacer muchos trucos y muchas cositas,
pero quería que se vieran…
Es que además en DIVI lo que sucede es que hay muchas formas
de hacer las mismas cosas.
Entonces, simplemente porque veamos…
He ido saltando un poco de diferentes posibilidades
para que se vea lo que se puede hacer.
No, yo creo que perfecto porque al final la idea es un poco que la gente viera la interfaz,
que es importante también para ver si a nivel de usuario les entra bien o entienden los
menús porque es verdad que yo de Veele lo utilicé hace creo que cuatro años por primera
y casi última vez y las estéticas se parece mucho pero varía un montón. Ahora hay muchos
más sub apartados donde puedes, bueno, es más granular, ¿no? Supongo que es algo que
está pidiendo el usuario final y la verdad es que tiene una cascada de
bastantes elementos que puedes ir tocando.
A ver, hay que pensar que Divi es un costutor que tiene mucho tiempo, es de los más antiguos,
lleva mucho tiempo funcionando y claro, se han ido añadiendo muchas cosas,
de hecho algo interesante es que se han concentrado en algunas fases del proyecto,
en añadir cosas nuevas y en otras en mejorar la usabilidad y el rendimiento,
porque es verdad que hubo un momento que se convirtió en algo muy pesado
Y ahí estuvieron trabajando en una versión solamente en mejorar la
velocidad y todo eso.
Y yo creo que lo hicieron bastante bien.
Y veo que comenta Nuria, por ejemplo,
en el chat el tema del código.
Hombre, pues evidentemente, pues el que da un costutor visual.
Pues da el que da.
Pero es que su, digamos, su opuesto no es dar un código limpio,
sino que sea muy fácil.
Claro, dice que el código estará lleno de Dibs.
Yo le digo, claro que está lleno de Dibs.
Pero es que la gracia es que esto lo puede hacer alguien que
sabe lo que es un div. Claro, claramente está enfocado para un usuario final
distinto al que lo hace. Pero nada, la gracia de hoy es que veáis los
distintas opciones y vamos con la segunda opción. Muchas gracias Pablo,
quédate un ratito por aquí que todavía seguro que me quedo. Me quedo a contraer a los
trozos del chat.
Gracias Pablo. Vamos con el segundo, que es un beach binger más modernito que de hecho
podríamos decir que es el page builder de moda, estoy hablando de Elementor y nos hemos
traído aquí uno de los elementas que me consta que sabe bastante del page builder. Muchas
gracias por venir Santiago Alonso.
[Risas]
¿Te oimos?
Micro. ¿Te oimos o no te oimos?
Está hablando del micro.
Me estaba muteando. Claro.
Vale, para el tutorial mejor lo hacemos con audio,
¿vale? Para que la gente…
Es que como es muy intuitivo el inventor,
lo podía hacer sin él.
Bien, bien jugado, bien jugado.
Pues nada, vamos al lío.
Bueno, Santiago Alonso
tiene mucha experiencia
experiencia con Elementor, así que creo que es un buen ejemplo de una buena
forma de ver por dentro cómo funciona y vamos a ello Santi, para no
enrollarnos más. Genial, vale, no voy a mirar para allá porque tengo la otra
pantalla por aquí. Yo he decidido a nivel de plugins solamente vamos a
trabajar con Elementor Free, vale, Elementor tiene dos versiones, tiene una Free y una
Pro. Vamos a trabajar con la Free y para una cosita del diseño que no está en la
versión Free he optado por otro plugin que se llama Premiere Add-ons for Elementor
que está libre también en el repositorio, para no tener que tirar de
opción de pago. A nivel de tema
aunque tengo instalado ahora mismo 2021, como es una landing y es súper
limpio lo que queremos hacer, voy a optar por “Hello theme”, es un tema que es del
propio Elementor y que no tiene absolutamente nada, vale, voy a instalarlo y
activarlo ahora mismo y vemos lo que lo que hace, como vamos a
hacerlo todo con Elementor, el tema no tiene nada, es una carcasa absolutamente
vacía. Si cargamos la web vemos lo que tenemos que es pues nada, el color de
Elementor y ya está. Y ahora sí vamos a arrancar. Voy a crear una página.
Hay algunos pasos que son muy parecidos a los que ha hecho Pablo porque al
final Elementor y Divi han ido de la mano. De hecho hubo un tiempo en el que
parecía que se iban pisando las funcionalidades uno con el otro y se
van copiando cosas. Vamos a crear una página, le ponemos el título, la publicamos.
Hay que hacer este paso por Gutenberg Intermedio porque no nos deja saltar
directamente Elementor y una vez la tenemos publicada ya sí podemos darle al
botón de editar con Elementor.
Vamos a encargar. Elementor en la última versión metió una cosa que aunque está
todavía en desarrollo, a mí me parece bestial, que es lo que ellos llamaron
sistema de diseño. El sistema de diseño lo que nos deja es tener tipografías y
colores a nivel global que luego vamos a poder ir utilizando y jugando con ellos
en todos los elementos del diseño y además nos va a permitir luego
modificarlos de manera mucho más rápida. Lo vamos a ver luego.
Primer paso que vamos a hacer, muy parecido al que ha hecho en Divi, Pablo, nos vamos
ir a los ajustes que están aquí abajo y la estructura de página le vamos a
decir Elementor Canvas. ¿Para qué? Para que omita la cabecera y el footer que
tengan el tema porque lo que estamos montando es una una alambil entonces
todo va a ser lo que montemos con Elementor.
Mientras carga, vale.
Vamos a definir lo que os decía del sistema de diseño que lo tenemos en
ajustes del sitio. Desde aquí tenemos colores globales y fuentes
globales y luego podemos definir también estilos genéricos para las principales
etiquetas de tipografía, para los botones, imágenes, campos del formulario y más
cosas que no vamos a tocar ahora. Colores globales, vamos a definir los que
teníamos en nuestro diseño, que era como principal este color granate, como
secundario para los textos, yo creo que me voy a quedar con este, bueno no era
negro, más puro, así que me voy a coger un color más negro,
vale, lo copia donde no era, bueno, no igual, como color de énfasis que será el de los
enlaces, también nos vamos a coger el granate y además me voy a añadir uno
más para tenerlo a mano que es el gris de los fondos de las secciones y le
vamos a llamar muy originalmente gris fondos.
Y tenemos todos los colores a mano, esto ya veréis que aunque no estamos viendo
nada nos va a ser súper útil luego. A nivel de fuentes globales vamos a hacer
lo mismo. Una fuente principal. ¿Hemos dicho roboto al final? Sí. Vale, hemos dicho roboto.
Que teníamos a Pau ahí en el chat, dice “enhorlo”. Bien, lo voy a poner en pixels para no calcular,
¿vale? Pero luego lo podríamos cambiar. En elementos, una cosa que podemos hacer, todo lo
que vayamos viendo a nivel de tipografías, etcétera, cada dos por tres nos vamos a encontrar
este iconito. Este icono nos dice vamos a ir definiendo los tamaños en los tres
breakpoints que tiene que tiene por defecto definidos que son para
escritorio para tablet y para móviles.
Si no decimos nada lo hereda hacia abajo sin ningún tipo de problema si por
ejemplo definimos una de tablet se va a heredar también para el móvil salvo
que definamos uno específico en móvil. Definimos tamaño definimos peso
mayúsculas transformación etcétera
altura de línea lo voy a dejar así
el secundario lo voy a dejar también
con
el robot
y le voy a poner
otro por ejemplo 500 de peso voy así un
poco a ojo. El texto también es Roboto y yo creo que eran 16.
No vamos a definir ninguno más y lo vamos a ir viendo. Vale, guardamos, nos
volvemos por aquí y definimos etiquetas básicas.
Vale, en todos los elementos de tipografías, colores, etcétera, nos vamos a encontrar
estos globitos que nos dicen que vamos a coger estilos globales de los que hemos definido.
Entonces yo ahora le voy a decir que esto coja el color de texto para los cuerpos y como tipografía
la tipografía de textos y el espaciado de párrafos por defecto lo vamos a dejar en 10 píxeles.
y voy a definir también el h1 que me coja este color principal y como
tipografía la principal y el h2
también lo vamos a coger con este color y con esta tipografía secundaria y no
voy a definir nada más de momento bueno sí el h3 porque lo vamos a
necesitar voy a poner en secundario y le voy a poner el mismo
en la misma tipografía. Esto es algo raro de entender, ¿vale? A mí me costó
bastante y es que por un lado tenemos la definición de estilos de colores
globales y tipografías globales y luego las asociaciones que hacemos con las
etiquetas. Aquí estamos definiendo un poco el tema y ahora ya sí nos vamos a
meter en aquí.
Estructura de Elementor.
En la barra izquierda tenemos los widgets. Los widgets es la unidad de medida más
pequeña dentro de Elementor, que vendría a ser el bloque en Gutenberg. En la parte
derecha tenemos la maquetación del tema. Tenemos secciones que dentro tienen
columnas que dentro tienen widgets. En ese aspecto muy parecido a Divi. Vamos a
empezar ya ahora sí directamente con él con el tema. Añadimos una sección de una
la columna y aquí dentro le arrastramos un widget de tipo encabezado.
En este texto ponemos como en el diseño todos los widgets de elementos, bueno en
realidad widgets, secciones y columnas tienen una estructura muy parecida que es
contenido, estilo y avanzado. Según lo que estemos editando tendremos distintas
opciones, pero estas pestañas las vamos a tener siempre, ¿vale?
Esto es un H1 que está alineado al centro
y en avanzado le vamos a decir que tenemos pues unos 25 de margen por arriba
y por abajo y vamos a ir añadiendo la siguiente sección.
En la siguiente sección lo que vamos a hacer es añadir
bueno vamos a añadir el fondo a nivel de estilo
subimos una imagen que la tenemos por aquí
Y una cosa que le podemos decir, muy útil, es decirle una altura mínima a la sección.
Esto viene muy bien para, bueno, incluso podríamos decirle que lo ajustara a la pantalla,
pero ahora mismo no tiene sentido porque como tenemos una cabecera nos va a hacer un poquito de scroll.
pero podríamos decirle una altura mínima de
80 vh para que sea el 80% de la pantalla
vamos
a ver que esto se me queda pillado, vamos a ir arrastrando más los
encabezados, ¿vale? Para esta sección que teníamos tres, este que decía
gremlins, vamos a poner que es un h2 que está
alineado a la derecha y aquí nos vamos a ir a estilo si le vamos a
decir oye tú como color
tendríamos que tener el blanco que no lo he creado me he equivocado así que vamos a
crear un nuevo color global. Nos vamos a ir a gestionar coloros globales, volvemos a
donde estábamos al principio y me creo un nuevo color.
Aunque sea tentador, podemos crearlo sin pasar por los ajustes globales, ok? Pero
lo quiero hacer así para que luego veamos una cosa, si me da tiempo.
Le decimos, oye este título cógelo del global y cógelo como principal a este
este tamaño que también debería ser más grande pero bueno, venga.
Bueno, tranquilo que no vamos al pixel perfect.
Venga, así lo voy a hacer.
Bueno, así enseño esto.
En el momento en el que teníamos un personalizado,
pero lo podemos dar al lapicerito y lo que hacemos es decir, oye,
vale, lo que yo te había dicho como personalizado, genial,
pero aquí quiero un estilo por defecto porque me da la gana,
¿vale?
Y le vamos a decir que lo ponga en mayúsculas, coja un tamaño más
grande y a correr. Vamos a duplicar, en este caso nos vamos a copiar, tengo por
aquí el texto, esto vamos a decirle que es un h3 y aquí le decimos si espera,
aquí sí quiero el secundario
y cuál era el tercer texto, vale
cogemos uno más con derecho duplicar ponemos el siguiente yo este lo pondría
como párrafo que también lo podemos lo podemos poner
a nivel de estilo le decimos que esto es un tipo texto
y aquí en Elementor tiene una cosa y es que todos los elementos de una columna
por defecto tienen la misma separación tiene como una separación
para todos, un espacio entre widgets que es de 20 pixel por defecto. Lo podemos ajustar
a 0 incluso para que se aparezca más al diseño y luego definir en cada uno de los elementos
un margen, ¿vale? A nivel de avanzado podemos definir su margen. Decimos que no sea global para
todos porque queremos definir diferentes medidas arriba y abajo
y ahora nos vamos a meter el separador
que nos falta aquí. Esta configuración muy similar a la de Divi. Definimos el
porcentaje del ancho 10, lo ponemos a la derecha, bueno podríamos decirle que es
un separador con texto. Si lo pongo en blanco igual puede ir ver algo porque yo voy a automático.
Podríamos poner el separador con texto o incluso con un icono pero como no lo tenemos en el
diseño lo dejamos en blanco. En contenido hemos definido el ancho, en estilo definimos por un
lado el peso que es el grosor que tenemos, me voy a copiar de Pablo que ha dicho 4 y quedaba muy bien
y la brecha que sería la separación arriba y abajo que lo podemos dejar en
en 10, venga, así
vale y como detalle tonto vamos a hacer que es algo que a mí me parece bastante potente en
Elementor, a nivel de sección donde tenemos el fondo se pueden definir
posición del fondo y podemos definir por ejemplo el formato parallax
directamente en la sección y nos puede quedar chulo y también podríamos
definir la capa de fondo en el caso de que la foto no se viera del todo bien
y ponerle un
un colorcito para que se leyera mejor, pero bueno, lo vamos a dejar así y vamos a añadir la siguiente sección.
Esta sección que os recuerdo, abro aquí el JPG
como era, tendríamos hasta tres maneras diferentes, yo cuando lo he visto he pensado tres maneras diferentes con Elementor.
Una sería una sección, dos secciones, una que tuviera el título y debajo otra que fuera tres columnas.
Podríamos hacer una sección grande que tuviera luego una
sección interior a tres columnas o la que más me gusta a mí,
que es la que voy a implementar, que es una sección normal a una
columna.
Y dentro vamos a meterle un título que me voy a copiar
este y pegar aquí.
perdonad que me abra esto por aquí.
Le voy a decir que esto tiene un margin de 25 píxel,
por ejemplo.
Y ahora me voy a meter un widget que aquí se llama cuadro de
imagen.
Y aquí vamos a definir los tres cuadros.
el primero que tenemos es el de la luz, vale, vamos a decirle, este es muy parecido al que
ha enseñado Pablo, vale, tenemos una imagen que tiene un encabezado encima y que tiene
un texto debajo que vamos a dejar el lorem fistrum este, que madre mía, podemos definir
la etiqueta del título que la dejamos en h3 y aquí es donde viene algo que a mí me gusta
mucho de Elementor y es que a nivel de
en la pestaña de avanzado
tenemos una opción que se llama colocación
y podemos decirle que el ancho es
personalizado
y decirle que ocupa un porcentaje del
33%
Entonces ahora podemos duplicar y duplicar y tenemos la maquetación a tres
columnas sin tener que meter una sección interior porque si ya hay
elementos de por sí nos va a arrastrar ocho niveles de anidación de capas
aquí por lo menos le estamos ahorrando tres o cuatro por lo menos. A nivel de
estilo, bueno vamos a poder personalizar prácticamente todo.
estoy tocando el que no era, bueno me voy a poner a tocar este.
A nivel de estilo podemos tocar el estilo de la imagen, el espaciado, lo voy a
poner a cero que se parece más a lo que lo decíamos, haríamos uno bien y después
lo duplicaríamos. Bueno si lo he hecho así para enseñar otra cosa también
metemos un cero aquí también, aquí se queda bastante más cerca del título
podríamos definiríamos estos estilos también con el secundario y la tipografía, esto era el
título, sí, el secundario y aquí también el texto y la tipografía del texto.
Vale, y aquí podemos hacer botón derecho copiar, botón derecho pegar estilo,
vale, para arrastrar directamente solo el estilo y no tenemos que estar copiando el elemento.
esta sección nos vamos a ir a estilo y vamos a coger como fondo, fondo clásico,
el color de gris de fondo y en avanzado le vamos a poner un poco de margin,
calculo que unos 30 pixels arriba y abajo.
Uy, este no era este texto pero bueno, lo vamos a meter también.
Es lo de menos.
Al final, con la estructura.
Añadimos una sección nueva.
Esta es muy sencilla.
Vale, le he añadido una columna porque he ido muy rápido y es
de 2.
No hay problema porque podemos decirle aquí,
botón derecho, añadir nueva columna.
Aquí podemos o bien arrastrar y ir ajustando el porcentaje a lo
que nos dé la gana o bien si hacemos clic en el iconito de la
columna, en disposición tenemos un campo de ancho de columna.
Arrastramos imagen, widget de imagen,
arrastramos widget de editor de texto.
Y aquí tenemos un tiny normal y corriente donde podemos meter
dos párrafos de nullaren y ipsun que tenemos por aquí.
en la imagen, me estoy yendo de hora, perdón.
Inserto, vale. Voy a hacerlo más rápido que me he puesto a ir lentito pensando
que iba bien.
Vale, aquí sí tenemos la opción que decía Pablo de alineación horizontal y a
nivel de columna le podemos decir que esta columna, perdón vertical en este
caso, se alinea al medio para que se quede ajustado.
Podríamos definir todas las propiedades de Flex,
en realidad, para definir la alineación tanto horizontal como
vertical.
Y nos quedaría la última, que lo mismo,
nos vamos a copiar este.
Me lo voy a pegar aquí.
Como el estilo es gris, me lo voy a copiar también aquí.
y me lo voy a pegar el estilo y aquí es donde sí necesitaba es lo único que no tenemos en
Elementor Free que es el widget de blog. Para el loop de entrada. Exactamente, ese está en
Elementor Pro. Entonces me lo he tenido que coger de premium add-ons. Lo voy a arrastrar. Pero que
premium add-ons está en el repositorio. Están en el repositorio gratis totalmente, la opción por
de efecto se parece bastante.
Podemos definir un montón de cosas.
Vamos a ponerle tres columnas para que se parezca más.
A nivel de query podemos definir de dónde queremos sacar esta
información.
Si tuviéramos custom post types, los sacaríamos aquí.
Podríamos sacar la información que quisiéramos,
hacer match por columnas, por autores, lo que nos dé la gana.
El orden por fecha, por lo que queramos.
Y en las opciones de visualización,
en las opciones de entrada, podemos definir este,
el extracto más grande, quitar los detalles del autor,
quitar los detalles de la fecha, de la categoría,
de los comentarios.
añadirle el leer más
por bien escrito
y a nivel de estilo
vamos a coger el color este
al pasar por encima que se ponga este y la tipografía
venga pues no
bueno se va a quedar así
vamos a dejar así aunque no es exactamente igual la caja del contenido
el color de fondo vamos a dejar el gris de los fondos
y
listo vale y bueno se ha quedado un poco corto pero
vale lo que iba a enseñar y lo enseñé muy rápido y paso al siguiente ya
era lo que decía de por qué la insistencia en utilizar siempre los colores globales, porque ahora nos podemos ir a ajustes del sitio
y cuando el cliente se da cuenta que su color ya no es este que era otro
directamente cambiamos aquí
el color que lo ha metido como una variable de CSS y todas las referencias que tenemos a ese color ya nos las está cambiando
de golpe y lo mismo con las tipografías
entonces
Para mí es un avance bestial porque creo que queda mucha potencia para a la hora de tocar esto en elemento
Muy bien
Dicen lo que pasa es que no sé cómo vamos a tiempo que enseñas el navigator no sé muy bien si yo no sé a qué
si puedes hacer nada un rollo esto es el navigator y ya
Cuando estamos maquetando cualquier cosa
Y nos queda pillado ahora
botón derecho, navigator, tenemos una cajita y nos hace una navegación para que tengamos un resumen de lo que estamos viendo.
Y además te deja ocultarlas, etcétera, para ir haciéndote un poco a la idea.
Igualmente podemos maquetar en versión móvil, que ahora mismo obviamente eso nos ha descuajeringado todo.
Y ya está.
Vale, sí, yo creo que esta es la opción análoga a lo que ha
enseñado Pablo, que también había una visión de Divi en la
que se veían los distintos módulos y demás.
Vale, pues muchísimas gracias, Santi.
Ha estado guay.
La verdad es que está muy bien ver por dentro un poco cómo
funcionan.
Y vamos rapidito al siguiente.
Luego hacemos un poco, seguro que hay dudas y demás,
pero guay.
Por cierto, lo de los estilos globales creo que en parte se
va a aportar al core de WordPress dentro de poco con los… pero no me voy a liar
que yo tengo mucho peligro así que vamos con el siguiente y hablando del core de
WordPress vamos a hablar de el editor de bloques también conocido como
Gutenberg aunque Gutenberg es un plugin aparte, blablabla, hoy vamos rapidito
así que damos la bienvenida a David Pérez. Hola, ¿qué tal?
David, muchas gracias. Muchas gracias por venir también, luego te hacemos más presentación y cariños, pero vamos rápido.
Venga, todo tuyo. Vale, os cuento yo mi instalación. En temas de temas, yo he utilizado, bueno, de plugin como veis.
Bueno, he activado Gutenberg, a mí me gusta tener Gutenberg porque así tengo la última versión, ahora mismo va por la 952
y luego tengo GenericPress, aquí en temas Generic es el que yo he instalado
la versión premium te hace hacer cositas, que aquí por ejemplo para el tema de deshabilitar elementos como ahora es la cabecera
y el menú, me hacía falta este modelo, si lo puedo hacer por código, lo puedo hacer, pero bueno como era
para que no intentáramos tocar código. También os digo mi aproximación que no es del todo la que pueda ser de Gutenberg.
Yo la voy a hacer con código CSS, ¿vale? directamente porque bueno es la versión más rápida y tampoco cuesta mucho trabajo.
Si quieres hacer todo con ventanitas, con selecciones y todo esto pues hay muchos temas de Gutenberg, vamos, de bloques de Gutenberg por ejemplo.
el para divisor podemos utilizar ultimate blocks para enter también decir
que hay muchas muchas tensiones para guttenberg que digamos que mejoran todo
esta esta bueno esta funcionalidad no digamos para ahora bueno vamos a hacer
nuestro nuestro guttenberg empezamos con el título de la página
no, Mr. Wing Secret Shop, vaya a dar nombre. Como decía, al meter Generic Press me permite
desactivar elementos, en este caso quiero quitar la cabecera y la barra superior, ahora
si no iremos viendo cómo va quedando. Bueno pues os gusta ver como sabéis, está compuesto
por bloques, donde nosotros vamos añadiendo bloques, aquí nos salen los 6 últimos más
utilizados y si le damos a ver todos podemos ver todos los bloques que podemos ir utilizando.
Hay una funcionalidad muy interesante que es la de patrones que se está desarrollando ahora por
momentos, ahora te permite incluso seleccionar y aquí tienes como plantilla digamos de campos,
con la cuarta reímos mucho menos, lo que pasa es que yo he tratado de hacerlo directamente tal
cual en editor. Bueno pues vamos al ataque. Bien para el tema de Gremlin, aquí se ha utilizado
el bloque de fondo, todo esto es nativo y vamos a coger la imagen de fondo. Aquí tenemos una
selección, bueno primero hay que tener cuidado con el tema de bloque en el sentido de que no
sabe, por ejemplo ahora mismo estamos teniendo la selección en el título, tenemos que irnos a
seleccionar bloque para entrar a las opciones del bloque. Aquí tenemos un menú contextual justo al
lado del bloque y luego a la derecha tenemos los ajustes de ese bloque vale
aquí en este caso pues vamos a decirle que queremos ancho completo y aquí
tenemos opciones por ejemplo yo voy a ponerle una altura mínima de 500
píxeles para que me de fácil para todo el contenido vale luego me da cuenta en
el diseño del pdf que digamos que le más en sobresale y después el texto se
se mete en un contenedor. Para eso podemos utilizar el bloque, ah bueno,
otra cosa que yo utilizo mucho en Gutenberg es la barra
con el mayúscula 7 y busco directamente, así no tengo que ir buscándolo con el
ratón, tardo mucho menos con la barra, entonces por ejemplo aquí lo que quiero
poner es un grupo, este bloque grupo lo que permite es darme el ancho
contenedor y a partir de ahí ya vamos introduciendo el elemento. Bien, vamos a ver, pues bueno, tenemos
un encabezado en este caso que se llama “Grenlims”. Ahora que me estoy acordando se me ha ido con la
prisa que me ha metido un “awai”. Perdona, si al final tenemos que ir con el tiempo. Se me ha olvidado
comentar que antes de todo esto nosotros tenemos aquí en el personalizador los ajustes de nuestro
nuestro tema. En este caso tenemos el tema que está activo, que en este caso es
Generispray, luego tenemos aquí una parte de diseño, el contenedor, el
ancho que nosotros queremos, es decir que con este personalizado podemos
cambiar casi todo. Y una cosa que nos interesa que es la tipografía, aquí por
ejemplo, pues hemos dicho afirmamos que es el robot, aquí si te permite buscar la
tipografía, podemos incluso definir los distintos tipos, si queramos daros
cuenta que cada vez que añadimos más tipografía pues cargamos un poquito más la página pues si
vas con lo justo pues mejor. Aquí te dice un poco el tamaño en este caso, el alto de
líneas de cada uno. Son los ajustes generales de nuestro tema. Aquí son opciones más avanzadas,
total que en definitiva y luego el CSS adicional. Yo voy a hacer un poquito de CSS antes que utiliza
blocas como he dicho para que bueno para utilizar lo mínimo vale para que sea lo
más optimizado de hecho he hecho algunas pruebas y me salían 18 peticiones en la
página web hecha y 250 kilobytes con imágenes con todo con 49 dips entonces
digamos que lo gusten ver sobre todo yo lo que utilizo y a lo mejor es un
poquito menos intuitivo pero sobre todo es por el rendimiento carga muy rápido
entonces bueno digamos que sacrifica un poquito más de conocimiento ccs y un
poquito más de código que tampoco es mucho y pero el rendimiento es excepcional la verdad entonces
pues bueno aprendiendo un poquito aquí me parece que cambiarlo del este vamos a grabar siempre
grabando con publicada entonces estamos aquí haciendo un poquito esto es lo que decimos que
que vamos más rápido. Vamos a hacer el título. Cuando nosotros estamos situados
sobre un bloque, en este caso encabezado, tenemos las opciones de
coger, vamos, las distintas opciones. En este caso para llevar una jerarquía h1
sería en la página de arriba y aquí lo hemos utilizado en h2. Le vamos a hacer
en los ajustes del tamaño, pues podemos cogerle el tamaño, me parece que así,
llega a 90 pícele, con lo cual lo voy a coger aquí en grande, como vamos rápido, voy a coger el color,
en este caso podemos definirlo. Una cosa que tiene Gutenberg, que a lo mejor, no, esto es blanco,
una cosa que tiene Gutenberg es que tú puedes definir colores, esto tiene que ser a través de
código y en el function del tema tú puedes definir los colores para que, digamos que Gutenberg
solo trabaje una serie de estilos. Bueno, en este caso cogemos que está alineado a la derecha
y luego teníamos aquí el texto, el mejor regalo de navidades, añadimos más bloques, como veis,
dentro de lo que es el grupo. Aquí siempre podemos ver para no perder la orientación la
vista de lista para que veamos dónde estamos. En este caso estamos seleccionando el encabezado
y añadimos un nuevo bloque que en este caso sería otro encabezado pero en este caso que vamos a darle
un h3, vale, pegamos el texto y lo alineamos a la derecha, vale, y otro bloque que sería el encabezado
no, es un párrafo, aquí, Mr. Widget Shop, vale, lo alineo a la derecha, vale, y para el tema de la línea como
he dicho podría haber utilizado un bloque, vale, un divisor que te da muchas opciones, incluso colores,
trato yo quería utilizar css ya digo que en mi aproximación no hay que ser pero si no queréis
complicaros puede utilizar un bloque de guttenberg y lo que hago es que utilizo en la parte de avanzado
de ese bloque lo utilizo una clase vale en este caso voy a ponerle línea gremlins
y lo que después necesitan se adiciona vamos a ver cómo vamos a meterle esa línea justo después
después del título, vale, ya digo que es una aproximación pero bueno es la mía, vale, luego ¿qué
podemos hacer más? nos vamos al siguiente bloque que sería bueno aquí una especie de encabezado
digamos también y está centrado y ponemos el mejor regalo de estas navidades, vale, en este caso es
itálica y podemos ajustar el color, en este caso sí, si yo no he definido el color pues lo puedo
personalizar aquí y utilizo el color que ya lo tengo guardado aquí que sería este.
Más cosas, otro fondo que hemos visto que tenemos aquí que es con un color, ahora mismo voy a darle
este color mismo y ahora lo definiré mejor. Aquí mismo le debe decir que es un color personalizado y
es un gris
aquí perfecto y luego es un ancho completo y aquí hemos visto que hay un
título vamos a hacer el título un título voy yo siempre utilizo muchísimo
el teclado tardo mucho menos en este caso encabezado
y hemos dicho sólo recuerda sólo recuerda la norma básica
esto es itálica, es un color personalizado, ya digo que no tenemos el signo por código, tenemos que buscarlo y lo alineamos en el centro
y luego para estas tres, aquí tenemos lo que es el bloque de columnas que es bastante completo, el nativo de WordPress
y te permite aquí una serie de estructuras que si quieres del 100% etcétera, yo voy a coger el de 33
y daros cuenta como añade también las distintas, el más para que tú puedas añadir un bloque
aquí sería una imagen
vale la busco en mi biblioteca de medios que en este caso la tengo por aquí y luego después
voy a añadir el bloque de encabezado
“Gachatriama” bien, lo puse yo antes
y aquí igual, pues el color lo hacemos negro
y aquí un párrafo que era…
son muy sensibles a la luz
aquí un copy estupendo
y nos vamos aquí, ¿vale?
bueno, aquí una cosa que vamos a hacer para ahorrar es que podamos señalar bloques
control c y luego párrafo luego pegarlo vale podemos ir pegando y aquí ahorramos
bastante tiempo incluso podemos reemplazar las imágenes que ya habíamos
utilizado en la biblioteca multimedia y cambiando y así ya tenemos la parte de
las columnas ya montadas
Genial. Más cosillas. Bueno yo utilizo mucho el tema de las clases, ¿vale? Y el tema de los
márgenes y todo eso lo utilizo con clases. Entonces lo que hago es que le añado clases a las que yo
no quiera que poner y os voy a dar un par de ejemplos de clases que he utilizado para que
podáis ver un poco cómo quedan. Al final, ¿qué pasa? Que con el CSS adicional y con la configuración
que tú tengas de Gutenberg, en un momento tienes montado todo. Y el CSS es que se carga rapidísimo,
o sea que en ese sentido entonces vamos a entrar a esa personalización un poco después
vamos a otras columnas aquí que tenemos la de esta de imagen que era el gregley
aquí tal y el párrafo que cogíamos de aquí
y ya me van quedando menos cosas la parte del blog como la hago yo bueno aquí también tenemos otro
fondo podría otra cosa muy útil también lo dice utilizar este por ejemplo que
tiene la misma configuración lo que puede hacer es duplicar duplicó el bloque se
me justo se me añade después y con estas flechas podemos ir bajando el bloque
y lo podemos ir orientando hacia afinar con lo cual ya aquí sería cambiar el
título que es mister wings box
y esto por ejemplo que yo lo que me interesa es seleccionar la columna porque no la voy a utilizar
porque es un bloque lo elimino como veis el selector y los tres puntitos no ayudan muchísimo
y ya para terminar el tema del de blog se llama última entrada
Estas son las… no te vayas. Este bloque, aquí entramos las opciones de blog,
esto la vamos, está mejorando muchísimo con Gutenberg, de hecho dentro poco
van a dar con Custom Post Time, con lo cual aquí podemos señalar el
contenido de la entrada, podemos decirle cuántos elementos no queremos
y mostrar con el directo donde tengo yo las columnas aquí
y aquí como veis hay una serie de correcciones que vamos a tener que hacer con CSS
aquí más o menos ha llegado todo el mundo
publico. Dejamos mostrar también la imagen, ¿no?
¿Cómo? Ah, sí, sí, sí, correcto. Dejamos mostrar también la imagen, ¿verdad?
Es que este bloque lo han mejorado bastante desde que salió
inicialmente, que al principio era más parco y ahora…
Exactamente, la mejora muchísimo, aquí tenemos la imagen destacada, yo como lo había puesto como un ejemplo
este caso no, pero si te deja incluso puedes coger qué
recorte tengas definido o incluso la dimensión de la imagen
si si la verdad es que estamos bien y cuando pongan los costos post-it vas a ser una maravilla
Vale, bueno yo tengo la página, que pasa que los pequeños ajustes, huy
ha pasado la barra lateral, la tengo aquí
aquí como veis el diseño de la barra lateral le voy a decir sin barra lateral
y justo y miro y ya tengo la página
más o menos no me faltan algunas cositas las cosas que faltan por la mejor o con
necesidad son unas cuantas líneas y al final optimizamos muchísimo nuestra
página por ejemplo la parte que decíamos de línea gremlins vale yo lo
lo he hecho con un CSS, lo que he hecho es que le he puesto un “position relative” y le he puesto
un “elemento after”, que lo que hace es que le añade un elemento después, directamente con un
ancho de 6 rem y un alto de 7 pixels, directamente lo sitúo y lo pongo justo después. Entonces,
con ese yo poniendo el cese ya digo mi aproximación poniendo ese cese adicional
yo ya tengo esto puesto de esa manera luego otra cosa que nos pasaba era el
tema de los de los que iba y bueno nosotros podemos digamos cambiar digamos
la
el tema de los aquí también incluso poniendo una clase
sale aquí fondo poniendo una clase avanzada que le pongamos
pues
utilizamos la página vale y con el personalizado y el css adicional aquí
podemos darle opción también se me ha olvidado el h1 vale que tenemos aquí
tenemos por ejemplo que era un PhoneWave o PLD900, aquí se va apareciendo el color, que era el
rugillo este que teníamos y Center.
Bueno, los espacios, aunque no quiero tampoco, lo puedo mejorar con espaciadores, puedo
añadir bloques arriba y abajo de espaciadores, puedo poner los pisos que yo
quiera y en ese sentido pues puedo trabajar los espacios y el tema del
este de las entradas de blog aquí lo que he hecho yo es hacer un pequeño CSS
para adaptar todas las cosas que hemos visto que es el título un poquito más
grande el extracto en negro y un leer más con un añadido si queréis luego
dejo el código pero bueno al final en 38 líneas de CSS tengo ya todo lo que
los ajustes de mi página. Y bueno, eso sería un poco mi idea de cómo realizar el diseño
Gutenberg. Al final, trabajando con clases y haciendo un poquito de CSS, los elementos los
puedes reutilizar y digamos que aunque hay que saber un poquito de CSS, pero ya es lo menos sencillo
tienen de coger. No, está genial. Yo utilizo mucho también lo de poner una
clase de CSS y luego tirar unas líneas de CSS porque te ahorran mucho HTML y
muchas historias. Genial, la gente que estáis pensando en utilizar Gutenberg lo
ha comentado a veces al principio, pero él ha hecho la versión más simple, nativa y
performance de súper bien, pero hay colecciones de bloques como Ultimate
blocks y otras cadens y demás que te permiten ajustar esos paddings y esas
cosas que habéis visto en Divi y en Elementor también lo puedes llevar con
una colección a Gutenberg. Sí, también utilizamos, vamos, sí, Gutenberg también está muy bien,
que es Gutenberg y te permite todo eso de elementos y elementos como acordeones, pestañas, o sea que da esa
extensión. Yo he ido a la versión nativa y minimizada y superózco. Con bloques nativos y todo, no, está muy bien
porque así tenemos una buena variedad y hablando de variedad, muchas gracias
David, ha estado genial hablando de variedad, vamos con el último invitado
estrella que esta vez viene desde el sur, bueno también los hemos dejado un par de
buenos elementos del sur al final y básicamente nos va a hablar de WP
Bakery que si hubiese tiempo nos explicaría toda la historia de Visual
Composer que se convirtió en Visual Bakery Page Builder Handemork, pero
seguramente Nilo Vélez va a ir al turrón y nos va a contar cómo montar esa web.
No, no hay problema.
Muchas gracias Nilo y cuando quieras…
Venga, probamos al lío que está ya un poquito cansada de maquetadores, me parece a mí.
Y vamos a volver a hacer lo mismo, pero antes voy a…
porque hay una cosa que sí que es importante, ¿vale?
hay un jaleo con lo del Visual Composer y el Visual Bakery y es que Visual Composer es
semejante mierda que su propio autor ha directamente ha renegado de él y además que lo dicen
en la página web que es antiguo, que está basado en short, entonces ha sacado una cosa
completamente distinta que es el Visual Composer Website Editor que es otra cosa aparte y
Y le han quitado el nombre a lo que antes era el Visual Composer,
que es ahora el WPBaggeryPiceBuilder.
Entonces, lo que vamos a–
Cuando os digan una web hecha con Visual Composer,
va a ser realmente una web hecha con WPBaggeryPageBuilder.
Y esto, sobre todo, se hizo famoso porque tenía una licencia,
que tenía dos licencias, una para usuario final y otro para
desarrollador.
Si tú eras un desarrollador por 70 pavos,
lo metías en tu tema premium y, ala,
ya tenías tu maquetador.
Ahora, el problema de eso, pues que al final se ha terminado
asociando con plugins de–
o sea, perdón, con temas de Team Forest que te hacían alegrías
como esto.
Estos son todos los temas que vienen de regalo con un tema
con el que voy a utilizar para esto, que es el D7,
que es uno de los típicos del Visual Composer.
Si tú instalas una demo del tema, pues ya has terminado,
porque te va a instalar hasta Google Commerce.
Entonces, con diferencia, Visual Composer es el maquetador más
peligroso que existe.
Yo no he visto mierdas en mi vida más grandes que las que he visto con VisualComposer.
Ahora, si sabes hacer la cosa, pues bueno, pues un maqueteo más.
Vale, yo voy a utilizar, como he dicho, un tema que es un tema de estos multi
de propósito, como le gusta decir a nuestros queridos amigos de Chiclana,
que lo bueno que tienes que se integra muy bien con VisualComposer,
bueno, con VisualComposer, con Elementor y con 50 más,
y te deja configurarlo todo.
Entonces, por ejemplo, tú tienes una sección de botones y le puedes
decir ya, pues que quiero que utilice el color de acento,
que ya en otra página he definido que el color de acento
es el rojo, y que a partir de ahí lo hereden todos los
componentes.
Para ahorraros el tostón, todo esto ya lo traigo hecho de
casa.
Y de hecho ya tengo hecha lo que sería la estructura de la
página, porque esto no es del macatador,
esto realmente es del tema, en el que ya tendría la cabecera del
sitio al pie y lo que vamos a hacer va a ser el contenido de
esta landing, el contenido de la página de los gremis.
Vale, esto además tiene, para tener más lío todavía,
Visual Composer tiene 2 editores.
Tiene el editor de Front, que es este, que es horrorosamente
malo.
Tira muchísimo JavaScript, chupa el intercaseado y va fatal.
O sea, no han conseguido arreglarlo.
De hecho, no han conseguido arreglarlo nunca.
Se supone que lo hicieron, además, copiando a Divi.
Entonces, pero claro, es un quiero y no puedo que de verdad va
fatal de rendimiento y de todo.
Entonces, vamos a cerrar esto y vamos a editar directamente la
página, que lo que va a sacar es el editor del back-end.
El editor del back-end es muy parecido a Divi.
De hecho, son de una época muy parecida.
Cada uno tira por un lado, pero la base es prácticamente la
misma.
De hecho, las opciones que tiene, pues, al final son lo mismo.
Tienen las secciones, las columnas,
columnas interiores y los elementos.
Tiene también la opción de generar plantillas,
guardarlas y demás.
Pero bueno, vamos a quedarnos con lo básico.
Vamos a añadir un elemento.
Vamos a crear un elemento que es la fila.
Vamos a hacer la cajita del gremlin.
Y vamos a decirle directamente que en los ajustes de fila es una
fila en la que quiero extender la fila.
Y vamos a decirle que a altura completa.
Posición de las columnas al medio y opciones de diseño.
Le vamos a meter un gris de fondo para que se vea mientras que
carga la imagen.
Y vamos a meterle al gizmo. ¿Dónde estás? Aquí. Establecer imagen y le decimos los
ajustes de la imagen. Vamos a decir que cubrir. Una cosa muy buena que tiene
Visual Composer y esa sí que deberían tener otros maquetadores, por lo menos,
por mi opinión, es que para alguien que sabe un mínimo de CSS y de HTML, las
cosas son muy intuitivas. Porque, por ejemplo, si veis aquí este dibujo del
elemento es el mismo que tiene Chrome. Tienes para personalizar aquí el
pading, el borde, el pade– perdón, el margen, el borde y el pading. Es el objeto
de caja de cualquier navegador. Vale, vamos a guardar.
Y ya tendríamos aquí. La vista previa es horrorosamente mala. Tenemos que
imaginarlo. Tenemos que ir haciendo vista– Tenemos que ir tirando vistas previas.
Vamos a tirar de momento contenido y ahora ajustamos lo que es escacharre.
Bloque de texto. Vamos a tener un bloque de texto. Lo tengo por aquí copiado para no
tener que picarlo. Vale, entonces.
Bueno, una cosa que no he dicho es que esto tiene chorro cientos mil millones de bloques
más los que mete cada tema. Vale, si tú le des aquí añadir esto tienes todo esto.
El problema que tiene esto es que te carga todo el JavaScript y todo el CSS de
todos esos elementos siempre. Y en la práctica tú terminas utilizando 4 o 5 bloques.
Que es el problema al final que tienen todos los maquetadores. Vamos a ver nuestra
fila, un salto de línea para que esto sea un h1 y esto sea un h2.
Vale, se puede tocar aquí los estilos, centrarlo a la derecha, centrarlo a la
izquierda, se puede tocar el html porque está al final es editor como el que
tenía WordPress antes, pero vamos a hacer una cosa un poquito más elegante y es
que a este bloque, esta sección, la vamos a llamar…
donde estás que no te veo, le vamos a dar un id de fila que es hero, guardamos los cambios y con eso ya me tengo preparado por aquí el CSS,
pero que tiene una cosa que está graciosa y es que el CSS en vez de metérselo a nivel de sitio se lo puede meter también a nivel de página.
Entonces, este CSS que solamente es para este giro se lo meto a nivel de página.
Bueno, vamos a actualizar ya esto y vamos a tirar una vista previa.
Vale, esta previa. Bueno, no vamos muy mal, ¿no?
Más que un detalle gracioso es que aunque le he dicho altura completa,
como está integrado con el tema, reconoce la altura de la cabecera y me la descuenta.
Así que le he hecho altura completa menos la cabecera. No vamos mal.
Venga, siguiente. Vamos a meterle aquí un separador.
Le decimos que el color de fondo es blanco, alineación a la derecha,
esto es prácticamente lo mismo en todos lados. Vamos a meterle nuestros 5
pixelitos, ancho de elemento, vamos a decirle con 20% y listo.
Bueno, todos los elementos tienen un margen por debajo de 35 píxeles, así que si no
queremos que lo tengas, lo tenemos que quitar aquí. Vamos a decirle aquí un 0.
Vale. Y vamos a meter otro bloque de texto.
Vale. En el que vamos a meterle el Mr. Wing Secret Shop.
Me dicen por aquí que maqueto poco. Y sí que es verdad.
Porque yo normalmente lo que hago es que primero meto todo el contenido.
Y de hecho toco muy poco el diseño.
Y luego voy a dos monitores y voy tocando sobre la marcha.
Con eso lo voy mucho más a saco, copiando el contenido, copiando las imágenes
es que ha pasado el cliente o lo que tenemos del trabajo y con eso ya luego se trabaja.
Perdón, como estaba hablando, se me ha pasado, he metido un h4, ¿verdad? Sí, h4. Vale.
Y con esto ya tendríamos nuestra cabecera. Se me ha ido, esto es un h4. Perdón, es que
lo había metido en mi CSS que esto era un h3, que es en el que le he dicho que sea blanco
la línea a la derecha.
Vale, guardar, actualizar.
Vale, con esto ya tendríamos nuestro–
se carga nuestro giro.
Vale, ve, todos los elementos le meten los 35 píxeles.
Ahora, si quise ajustarlo, tendría que quitarle el margen
este inferior.
Vamos a seguir con la siguiente fila y vamos a meter otro bloque.
Vamos con el de–
Vale, aquí también he dado forma de hacerlo,
lo mismo que en Elementor.
Yo podría crear una sección o directamente voy a crear una
la fila, le vamos a decir que es una fila como antes, perdón, en la fila le vamos a
decir que es una fila que queremos extenderla, en opciones de diseño vamos
a decirle que de fondo me parece que esto es un E5, esto es un E5,
E5, E5, E5, con eso ya tendríamos el fondo y aquí vamos a meterle un
un bloque de texto que este tenemos el de sólo recuerda donde estás que no te veo
ahí este creo que no lo tengo copiado bueno lo picamos sólo recuerda las tres
normas básicas vale este sí que la vamos a centrar bueno
tenía que haberle metido los estilos del sitio que estuvieran todos los h2
centrado porque esto le voy a decir que es un h2 lo que sí me va a coger de los
estilos del sitio.
Lo que me ha cogido es el color, la fuente.
Lo bueno que tiene esto es que estoy metiendo muy poquito
CSS en línea.
Que realmente todo lo está heredando del tema.
Si yo ahora cambiara los ajustes del tema, me lo heredaría.
Y si yo duplico este sitio para hacer un sitio nuevo,
puedo aprovechar todo el contenido.
Vamos a meter otra fila.
Pero como le estoy creando una fila dentro de otra,
lo que me crea es una fila interior.
En esta fila anterior le vamos a decir que sea de 3 columnas.
Aquí tienes los estilos básicos de cómo se reparten las
columnas, si las has personalizado, te deja hacer esto.
Internamente, Visual Composer lo que utiliza todavía es
Boostrap, es decir, utiliza un esquema de 12 columnas.
Aquí aunque está diciendo 1/3, 1/3, 1/3, realmente son 4
módulos, 4 módulos, 4 módulos.
De hecho, si nos venimos dentro de una columna y nos venimos a las opciones responsive,
aquí las opciones son las de Bustrap.
Es decir, la que tiene en el MD, en el LG, en el XS,
y además aquí se te lo está diciendo en 1, 2, 4, 5, 6, 8, hasta 12 columnas.
Vale. No nos vamos a meter con eso.
Vamos a meterle aquí directamente un bloque de imagen.
Esta imagen la tenemos ya por aquí preparadita, era la del solecito.
Establecer imagen.
Vamos a decirle aquí que es full porque si no lo que hace es generar otra
miniatura.
Y vamos a decir que está alineada al centro.
Vamos a meter aquí otro bloque de texto.
Lo que decía antes que al final, esto al final lo que trabaja solamente
es bloques de texto, imágenes, columnas y alguna cosita muy rara vez,
en plan un acordeón, alguna cosa así rara.
Este vamos a decirle lo mismo.
Este sí que es un h4.
Vamos a centrarlo.
Vale.
Y ahora vamos a ver cómo vamos con esto.
Tiramos una vista previa.
Vale, aquí ya estaríamos.
Ahora aquí llegamos a una de las limitaciones que tiene esto,
y es que no deja duplicar columnas.
Y de hecho, si te pones a duplicar columnas,
si se pone a duplicar elementos, la interfaz es maravillosa porque
cuesta la misma.
Esto es un clásico del Visocomposer, ¿vale?
Entonces, si estás medio cómodo con–
Se pone en modo arcade.
En modo arcade, que es un videojuego, ¿no?
Tienes que–
Está el modo hardcore.
El modo hardcore es que te puedes venir al classic mode y
entonces te hace, ostia, me está metiendo un montón de
Sorkoth por detrás.
Pero es que si nos venimos aquí, vemos que tenemos aquí la
Column Inner.
Aquí está.
Esta es la columna de un tercio hasta aquí.
Esta es la primera columna en la que tengo la imagen y el bloque
de texto de debajo.
La voy a copiar.
Voy a borrar por toda la cara las dos siguientes.
Column Inner hasta aquí.
Me parece que me voy a cargar algo.
[RISA]
Esta no debería estar aquí.
2.
2.
Y si nos venimos al editor de backend y no explota,
pues parece que sí explota.
Vale.
Y un deshacer muy bonito.
Bueno, pillamos el concepto.
Me parece que es que he borrado un elemento de más.
Vamos al clásico.
Vamos a ver un intento que no se diga.
Efecto directo.
vamos a ver venga column inner un tercio y column inner se van fuera
column inner un tercio y column inner se van fuera
y ahora column inner
column inner wii
Tía, que tiene una dentro de otra. ¿Qué me estás contando, Mari Carmen?
Creo que va a petar. Me parece que hecho lo mismo. Creo que el color unidas no lo
tendrías que borrar. Me parece que sí, que tiene que tener uno de más porque hace
una anidao y raro.
Ahora lo dejá todavía peor. Bueno, pues entonces vamos a intentar
arrastrando. ¡Eeeeh! ha funcionado.
Ha funcionado. ¡Yuuu! Venga, que sí, que no, que sí, que no, que sí, que no, que sí.
Que no…
Que sí…
[Risas]
Vale, me he pasado cuatro años haciendo esto. ¡Ay! Entró.
Vale, y luego me pregunta la gente que por qué le tengo tanto escostavicho.
Bueno, pues con esto ya lo tenderíamos. Ahora lo que tenemos que hacer es editar el elemento de imagen, cambiar el texto.
Vale, vamos a saltarlo. Bueno, con toda la caña que le he metido a este pobre hombre.
Bueno, vamos a meter también la fila. Vamos a decirle aquí que un tercio, dos tercios, le damos la vuelta.
Aquí metemos a nuestro bichito, imagen única. Vamos a meter una imagen con el gizmo.
Vamos a decirle aquí también a full porque ya está su tamaño.
Vamos a decirle que está alineada al centro, venga,
para que se centre cuando luego en responsive.
Y aquí vamos a meter un bloque de texto.
Un Fistroom.
Y aquí sí que podríamos hacer, aunque aquí parece que no tiene la misma altura,
sí que tiene la misma opción parecida a la de Elementor,
porque al final por detrás también está utilizando ya Flexbox,
además, entonces se le puede decir que las filas son de la misma altura
y que la posición del contenido es al medio.
Con eso ya, aunque aquí no se vea bien, yo tiro la vista previa.
O milagro, ha funcionado.
Vámonos al siguiente.
Vámonos a duplicarnos directamente la fila.
Ahora me la he cogido.
Como vemos, el rendimiento va un poco justito porque solamente
tengo un Ryzen 7 con 32 gigas de RAM.
A mí me cuesta moverse, al pobrecito mío.
Vale, con esto ya tendríamos aquí el blog,
que sería el blog de Mr. Wings.
Que esto es Mr. Wings blog.
Vale.
Vale, y aquí hay una cosa que sí que me gustaría pararme,
porque esto es una de las pocas cosas que tiene bien hechas y
muy bien hechas.
Esto hay dos formas de hacerlo.
Una es con el elemento este, el blog más sonreangrid,
que es un elemento de tipo blog normal que te deja coger los
elementos por categorías, filtrar, paginar y demás.
Lo utilizaremos ahora.
Pero antes quería parar un momentito con este.
Es de las cosas más bestias que tiene el Visual Composer,
que es el elemento post grid.
Funciona exactamente igual.
La única diferencia es que si te vas al diseño del elemento,
te deja elegir un montón de diseños distintos ya
predefinidos y tiene por aquí un editor de diseños que es el
constructor de cuadrícula que lo que te deja es crearte una
plantilla de cómo quieres que se cree esa cuadrícula.
Aquí creo el título, aquí la imagen, aquí quiero tal.
Esto hay bloques de Gutenberg que lo hacen,
pero lo más bestia que tiene esto,
Y esto es una cosa que sí que debería ir a Gutenberg,
es que aquí ahora mismo me está diciendo origen de los datos
post.
O sea, se me está cogiendo las entradas.
Pero tiene todo esto.
Primero que me coge de todos los post types,
que eso ya es una barbaridad, que es lo que sí que le van a
meter a Gutenberg.
Pero es que además tiene esta aquí también lista de IDEs,
que es que me deja buscar cualquier ID de cualquier post
type.
Aquí me está cogiendo que tengo una página que se me inicio.
Es decir, puedo hacer un post grid con lo que me dé la gana,
por ejemplo, con productos de Google Commerce.
Pero tiene otra cosa todavía más bestia,
que es así que de verdad mataría a alguien porque se lo metieran a
Gutenberg, que es esto, que es la consulta personalizada.
Que lo que te deja meter aquí es una consulta de WPKery.
Es decir, que yo puedo hacer una burrada como esto.
Te puedo decir, sácame del post type página todas las
páginas que tenga como padre la página 76 o en este caso la
167, que estén publicadas, ordenadas por menú orden,
ascendente.
Con esto le puedo decir, hazme una plantilla del post grid de
cómo quiero que salgan los servicios de una página.
Las páginas las creo directamente como páginas hijas
de la página servicios.
Y con eso le digo, sácame todas las páginas hijas de la página
servicios.
Vamos a ir terminando el RAN, vamos a terminar la página,
blog más onreangrid.
Vamos a decir que queremos sacar todas las entradas.
En el paginador le vamos a decir desactivado el paginador y queremos que solamente saque
3, porque si no, si tenemos 3000 entradas nos va a mostrar las 3000.
Vamos a decir que queremos de tipo cuadrícula, que tenga la misma altura, sin efecto de carga,
estilo classic, sin fondo.
Padding vamos a quitarle el padding de los lados.
Vamos a decirle que las imágenes las fuerza a 3 medios, escalando las imágenes a lo que
le dé la gana.
Sin animación.
modo adaptable le vamos a decir que es a tres columnas, tres columnas, tres columnas y a partir de aquí ya se ponga a una columna.
Espacio entre columnas, ese me vale. Y ahora de la publicación, el contenido lo que tenemos aquí es alineado a la izquierda.
El resto me vale.
Vamos a decirle que es sin fecha, sin categoría, sin autor, sin comentarios.
Y vamos a decirle que queremos sacar el extracto.
y que el botón del final es un “ler más”.
Vale.
Ahora creo que en algún lado me he saltado.
Bueno, sí, le he dicho, ya por inercia le he dicho que saque la
imagen, se podría quitar que no saque la imagen.
Vamos a decirle que no saque tal.
Y con el pasar por encima tampoco, pues ya estaríamos.
guardamos nos vamos a ver nuestra página
y tenemos una página hecha
qué bueno
qué bueno lo hemos conseguido
Sí, sí. No, muy interesante sobre todo la parte del loop que es muy versátil
como has mostrado, que realmente puedes hacer queries a todos los custom
post types. Eso es lo que yo creo que queremos, que salga en la parte de
avanzado en el Gutenberg del rollo, oye, dame, no me pongas barreras, déjame
hacer lo que yo quiera. Eso es lo que yo le he hecho realmente un poco en cara a Gutenberg,
es que el que haya empezado absolutamente de cero.
Porque, a fin de cuentas, maquetadores hay desde hace un
montón de años y todos han pegado sus hostias y todos han
tenido millones de usuarios.
Entonces, vale, sí, código sea de cero, pero, coño,
aprovecha lo que han aprendido ya otros.
– Sí, no, a lo mejor la filosofía tal vez está de lo
hago con React y lo guardo todo en base de datos como se va
a mostrar, ¿sabes?
Sin tener que renderizarlo a posteriori.
Eso a lo mejor sí que es lo nuevo que aporta el haberle
añadido React, pero el resto.
Si os parece, voy a añadir a los que hemos quedado aquí en el
directo.
Hola, Santi.
Hola, David.
Hola.
Qué guay.
Bueno, pues ha estado muy bien.
Yo creo que más que sacar conclusiones,
nosotros hemos enseñado las cosas,
que la gente saque las conclusiones que quieran.
Yo simplemente he ido apuntando y de div y han salido 100 divs,
de Elementor han salido 107 divs, de Gutenberg 49 divs,
y ni los que acaba de acabar y no me lo sabía decir.
Pero yo creo que estará más por los 100 que por los 49.
127.
127.
No, agándale, m*erda.
Me está sacando también la barra del bicho este de…
Sí, que igual te está sumando alguna de más.
Bueno, al final la idea un poco, que creo que se ha conseguido muy bien
con los cuatro ejemplos que habéis hecho,
es que conocieras cuatro opciones distintas de hacerlo.
Cada herramienta es mejor en distintas áreas.
Claramente Gutenberg gana en rendimiento,
pero es verdad que Elementor a nivel de interfaz está bastante
pulida y resulta bastante intuitiva a mucha gente.
El VP va a querer este medio troleo demo que nos ha hecho
Mnilo, pues cada uno que juzgue.
Y, bueno, Divi, que lleva ahí años,
pues también añadiendo módulos y granular sí que es.
Entonces, bueno, ha habido mucho movimiento en el chat,
que eso mola siempre un montón.
Cada herramienta es más adecuada para un perfil que otro,
obviamente, David ha dejado claro que no solo utiliza
Gutenberg, sino que ha dado clases y ha añadido CSS,
porque tiene un perfil más técnico.
Pero que, bueno, la idea es un poco,
yo creo que os habéis podido hacer una idea de cómo funcionan
estas herramientas.
la idea es un poco que cada uno elija y si no le habíais dado un tiento a
Gutenberg por miedo a que no se pueden hacer tantas cosas que es verdad que
todavía no se pueden hacer tantas pero realmente con lo nativo ya veis que se
puede hacer un diseño bastante majo
y nada yo creo que vamos a aprovechar disculpad que se haya alargado un poco
más pero es verdad que hemos traído aquí cuatro cracks que han explicado super
bien su herramienta y pues que ha alargado vamos a aprovechar que tenemos
a Nilo Vélez que es el Lead Organizer de la WorkCamp Sevilla para que nos venda un poquito porque
debemos de estar comiendo polvorones delante del ordenador y mientras contribuimos a WordPress.
Así que Nilo aprovecha. Venga, muy rápido. Os vendo la WorkCamp Sevilla muy rápido,
muy rápido, muy rápido. Va a ser una WorkCamp de cuatro días. Van a ser cuatro días,
tres horas por la tarde y no va a haber charlas. Va a ser un contributor de cuatro días. Eso que
quiere decir que realmente lo que vamos a hacer va a ser una work
camp en la que lo que vamos a hacer va a ser que nos vamos a
reunir toda la comunidad o todos los que podamos de la
comunidad, ya haya apuntado 300 y pico.
El límite lo tenemos en 500 y tiene su explicación en que
sean 500 porque vamos a meter a todo el mundo en la misma sala
de zoom.
Esto puede parecer una locura, pero está pensado, ¿vale?
Nos hemos tragado todos las work camp online y lo bueno que
viene es que vamos aprendiendo de unas work-camp para otras.
Y una de las cosas, voy a decir, más feas que han estado pasando en
otras work-camp es que al final, cuando haces muchas salas,
pues llega un momento en que los últimos días que ya hay menos
gente, pues terminas con 5 usuarios en una, 4 en otra,
los sponsors están solos.
Entonces, lo que vamos a intentar es todo lo contrario.
Tenemos una sala principal en la que está metido todo el mundo y,
si hace falta, sacamos una sala secundaria si alguien tiene que
explicar algo, si alguien tiene que hacer una reunión privada,
si un sponsor quiere hablar con algún participante,
tenemos la opción de crearse a las privadas.
Pero en principio es todo el mundo juntos.
Primer día, desarrollo y marketing.
Segundo día es core, plugins, temas y hosting.
Y el tercero era–
No me acuerdo, la verdad.
Tendría que mirar el programa.
Era documentación, comunidad y WordPress TV, me parece.
Perdón, WordPress TV.
No lo sé.
WordPress TV, foros y comunidad.
Y el último día, accesibilidad, traducciones y documentación.
Una cosa muy interesante es que de cada uno de los equipos,
de cada uno de los días, aunque van a estar la gente junta,
hemos buscado que más o menos sea una temática parecida,
por buscar que la conversación vaya orientada un poco a temas
parecidos.
Y, sobre todo, más que ser un contributor al uso de currar,
va a ser un contributor de divulgar,
de explicar lo que hace cada equipo, de repartir trabajo,
de abrir el año que viene, de buscar gente nueva,
y sobre todo que la gente entienda lo que puede hacer en
cada equipo.
Porque como decíamos antes, decías antes que lo decías tú
en Afay, que no hace falta ser un desarrollador,
no hace falta ser un traductor.
Simplemente con que sepáis cómo funciona web por dentro,
cómo reportar un error, cómo funcionan los foros,
ya de verdad vais a ganar muchísimo y va a ganar la
comunidad muchísimo.
No sé por qué, más o menos tiempo.
[MÚSICA]
Para dar un toque ya navideño finalizando todo ponemos aquí la banda
sonora de los gremlins.
Hemos compartido tiempo sin aparecer una musiquita.
Está frito ya por ponerla.
Bueno estamos en un mid que nos vamos a encontrar en el mid este nada los
que podáis pasaros un ratillo pues un ratillo, no es intención de hacerlo muy
largo, si tenéis alguna duda concreta para alguno, para David, para Anilo, para
Santi, pues podéis el hacer y si más no pues echarnos una copichuela de cava
para celebrar este año de de de Terraza y de
y de granoyer.
No, hombre, Terrassa, también empezasteis el año pasado.
Sí, sí, sí, es verdad, en abril del año pasado. Exacto, exacto, entonces pues a ver si le
ponemos un punto final a este fatídico año y nada, yo muchas gracias a todos
los que habéis venido, muchísimas gracias que quiero que quede con que conste en
el vídeo a Nilo, a Pablo, a David y a Santi, ¿vale? porque sin vosotros esto no
hubiera sido posible. Un lujazo.
Quiero disculparme por meteros prisa a hacerlos como moderador, me tocaba un poco el papel de polimalo.
Con todo el tiempo del mundo lo puedes hacer con lo que te de la gana.
El caso es verlo en un caso real de aquí tienes el brief, aquí tienes el contenido.
Eso es. Y la entrega para mañana.
[Risas]
Es así, más o menos así.
Pues nada, pues ponemos final al vídeo, una hora 45.
Así que nos vemos en el 2021.
Es ganarse de hacer preguntas y tal.
Chau, chau.
Chau.
Chau.
[Pausa]
Buen día!