La programación hoy en día, se hace fundamental con Coding Standards. El objetivo es mantener un mismo estilo, de manera que al observarlo puedas interpretarlo fácilmente.
Tabla de contenidos
¿Qué es Coding Standards?
Los Coding Standards son unas reglas de estilo a la hora de desarrollar, que nos permite una mejor lectura y entendimiento de las funciones.
Trata de establecer las mejores formas de trabajar en WordPress y además no sólo se basa en el estilo sino también en mejores prácticas.
¿Porqué el estilo del código es importante?
Incluso si estás trabajando en un proyecto privado, el formato de tu código dice mucho. Y si estás en un entorno de múltiples desarrolladores, dice mucho más. El código con un buen estilo y bien pensado muestra calidad (aunque no sea buena), mientras que el caos engendra una programación descuidada (aunque sea genial).
He aquí algunas razones para prestar atención al estilo de tu código:
- El código con estilo es más fácil de mantener. Puede que sepas lo que está pasando hoy, pero ¿qué pasará dentro de un año? Tomarse el tiempo para estructurar el trabajo te ahorrará horas más adelante.
- Otros desarrolladores no te leen la mente, así que no entenderán tu código caótico, o necesitarán mucho tiempo para desenredarlo. Asegurar la menor fricción posible en la comunicación es lo mejor para el proyecto, y esto puede ser facilitado por un formato que cumpla con los estándares.
- Un poco menos importante, alguien que está aprendiendo a programar debería poder visitar un sitio web y aprender algo mirando el código fuente. Los estándares suelen tener una lógica inherente, por lo que un espectador sería capaz de averiguar lo que está pasando. Adherirse a los estándares podría ayudar a muchos desarrolladores que empiezan a aprender a programar de la manera correcta desde el primer día.
- En muchos casos, un buen formato ayuda a la mantenibilidad. Muchos estándares requieren que se espacien las declaraciones y otros bloques de código. No amontonar el código hará que un mensaje de “Error en la línea 267” sea mucho más fácil de arreglar.
Proceso de configuración en Mac
Este es mi proceso que mantengo actualizado para configurar Coding Standards en Mac. Hay varias formas de instalarlo, la que más me gusta y es la que expongo, es con composer. Quien no lo conozca es un software para librerías basadas en php para integrar en tus proyectos de forma muy fácil. También permite una instalación global que es la que realizaremos. Luego mantener actualizadas todas las librerías es muy fácil con este comando:
composer global updateInstalar Composer en MacOs
Composer con BREW
Si tienes brew, el instalador de paquetes para MacOS.
brew install composer¡Y ya estaría! Mucho más fácil.
Composer (getcomposer.org) manualmente
Seguimos los siguientes pasos que realmente me han funcionado. Abrimos el terminal y ejecutamos los siguientes comandos:
curl -sS https://getcomposer.org/installer | phpY movemos dicho archivo composer.phar al directorio de binarios /usr/local/bin. Revisa que esté dicha carpeta antes.
sudo mv composer.phar /usr/local/bin/Y cambiamos sus permisos:
sudo chmod 755 /usr/local/bin/composer.pharAñadirmos .profile
nano ~/.profileY añadimos un alias para utilizarlo fácilmente:
alias composer="php /usr/local/bin/composer.phar"Seguimos en el terminal:
source ~/.profileY finalmente comprobamos que Composer se ha instalado correctamente:
composer -v
Configurando Code Sniffer y WordPress Standards
Mis instrucciones de instalación se basan en trabajar con Composer, el famoso gestor de librerías en PHP, ya que después para actualizar todas nuestras librerías se hace con un sólo comando:
composer global updateEn cambio, si lo has instalado en otras carpetas como por ejemplo, recomienda Ahmad Awais, después mantenerlas actualizadas se complica sobremanera.
Instalamos en nuestro ordenador, la versión de CodeSniffer.
PHP_CodeSniffer es un conjunto de dos scripts PHP; el principal phpcs script que registra archivos PHP, JavaScript y CSS para detectar violaciones de un estándar de codificación definido, y un segundo script phpcbf para corregir automáticamente las violaciones del estándar de codificación. PHP_CodeSniffer es una herramienta de desarrollo esencial que asegura que su código se mantenga limpio y consistente.
composer global require "squizlabs/php_codesniffer=*"Permitimos a composer que permite la configuración de forma global.
composer global config bin-dir --absoluteDentro de Composer, creamos un proyecto de Coding Standards para WordPress. Es una librería creada para gestionar las reglas recomendadas dentro de WordPress.
composer global require "wp-coding-standards/wpcs"Una vez bajado dicho proyecto, le decimos a PHPCS que gestione las reglas de Coding Standards, en nuestra ubicación.
Recuerda personalizar .composer/vendor/wp-coding-standards/wpcs con la ubicación del proyecto de WordPress
phpcs --config-set installed_paths $HOME/.composer/vendor/wp-coding-standards/wpcs Si no te funciona este comando, en definitiva el archivo .composer/vedor/squizlabs/php_code_snifer/CodeSniffer.conf debería contener esta información:
<?php
$phpCodeSnifferConfig = array (
'installed_paths' => '/Users/USER/.composer/vendor/wp-coding-standards/wpcs',
'default_standard' => 'WordPress',
)
?>Donde installed_paths contiene el directorio donde tienes instalado los Coding standards.
Finalmente, definimos la regla que utilizaremos. Tenemos:
- WordPress – juego completo con todas las reglas del proyecto
- WordPress-Core – reglas principales para las normas de codificación del núcleo de WordPress.
- WordPress-Docs – reglas adicionales para las normas de documentación en línea de WordPress.
- WordPress-Extra – conjunto de reglas ampliadas para las mejores prácticas recomendadas, que no están suficientemente cubiertas en las normas básicas de codificación de WordPress, incluye WordPress-Core.
Damos a PHPCS la ruta de los coding standards de WordPress:
phpcs --config-set installed_paths $HOME/.composer/vendor/wp-coding-standards/wpcs Y configuramos el set completo de WordPress.
phpcs --config-set default_standard WordPress Y ya podemos disfrutar de las recomendaciones de Coding Standard en nuestro editor favorito.
Adaptaciones en VisualCode para WordPress Coding Standards
Finalmente si utilizamos Visualcode, deberemos configurarle donde está el ejecutable de phpcs, que vendrá de nuestra carpeta de binarios de composer. Añade estas lineas en tu settings JSON (revisa el ejecutable):
// PHPCS. "phpcs.executablePath": "/Users/USUARIO/.composer/vendor/bin/phpcs", // PHPCBF. "phpcbf.onsave": false, "phpcbf.standard": "WordPress", "phpcbf.executablePath": "/Users/USUARIO/.composer/vendor/bin/phpcbf", "phpcs.ignorePatterns": ["*/vendor/*", "*/vendors/*"],Para permitir la integración con nuestro editor de Coding Standards, que al final es lo que nos hace ponerlo en práctica, instalaremos la extensión de VisualCode phpcs.

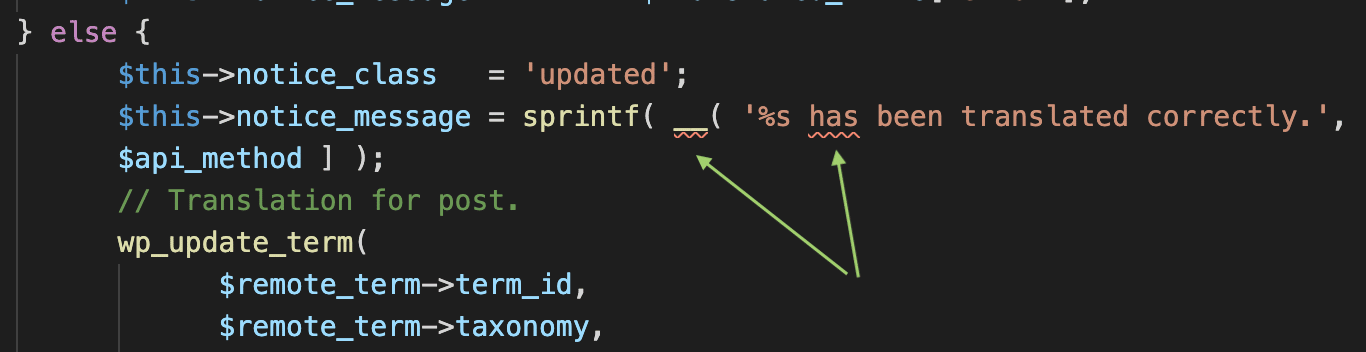
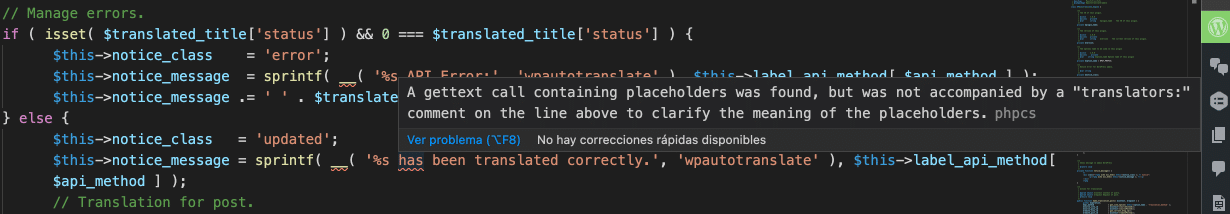
Es un preprocesador Lint, que nos va señalando en todo momento los errores y mejoras que al situarse encima, nos enseña el error a subsanar.


Actualizar a la versión 3.0
composer global update wp-coding-standards/wpcs --with-dependenciesConclusión
Tener integrado los WordPress Coding Standards en nuestro editor es fundamental para escribir un código más seguro, limpio y fácil lectura. Y la integración es imprescindible para ponerlo en marcha.
Fuentes:
- Repositorio oficial de WordPress Coding Standards.
- TomMcFarlin PHP Coding Sniffer
- Guide To WordPress Coding Standards — Smashing Magazine
- Configuración de Nuno en Gist
Revisiones:
- Septiembre 2023: Añadido instalación Composer con brew.
- Noviembre 2021: Añadido el archivo CodeSniffer.conf.
Buenas David muchas gracias por compartir esto.
Me surge una duda con esta parte:
Recuerda personalizar .composer/vendor/wp-coding-standards/wpcs con la ubicación del proyecto de WordPress
phpcs –config-set installed_paths $HOME/.composer/vendor/wp-coding-standards/wpcs
Dónde estás indicando en esta instrucción la ubicación del proyecto WordPress?
Gracias!
Saludos
Buenas Jorge, yo lo hago en los ajustes de Visual Code, para que pueda coger el binario correctamente.