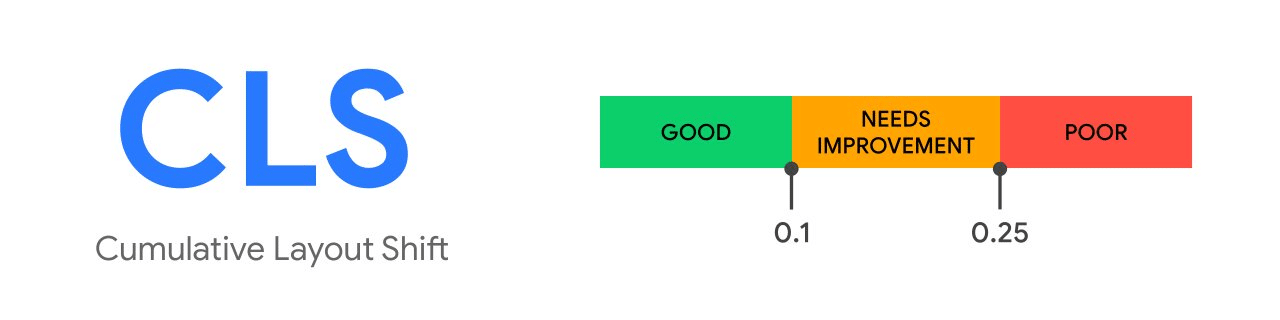
El CLS Cumulative Layout Shift, o movimiento inesperado de contenido, es una métrica centrada en el usuario para medir la estabilidad visual, y que ayuda para ver cuantos usuarios experimentan cambios en la maquetación de la web de forma inesperada.
Dentro del Desarrollo Web, El CLS es una medida que nos ofrece Page Speed de Google y que deberá estar en menos de 0,1. Cuanta más baja sea, más estable será la carga.

Pero como este blog es desarrollo. Vamos a ver, porque hay veces que Page Speed, nos señala una medición total, pero queremos detectar donde se provoca este problema. Muchas veces, no es tan intuitivo como nos suelen poner en muchos ejemplos.
Si utilizamos Google Chrome, en la consola, podemos activar la opción
Layout Shift Regions, que colorea el renderizado y nos muestra los puntos de la web que provocan un CLS más grande.
- Tres puntos
- Run Command > Show Rendering
- Activar Layout Shift Regions

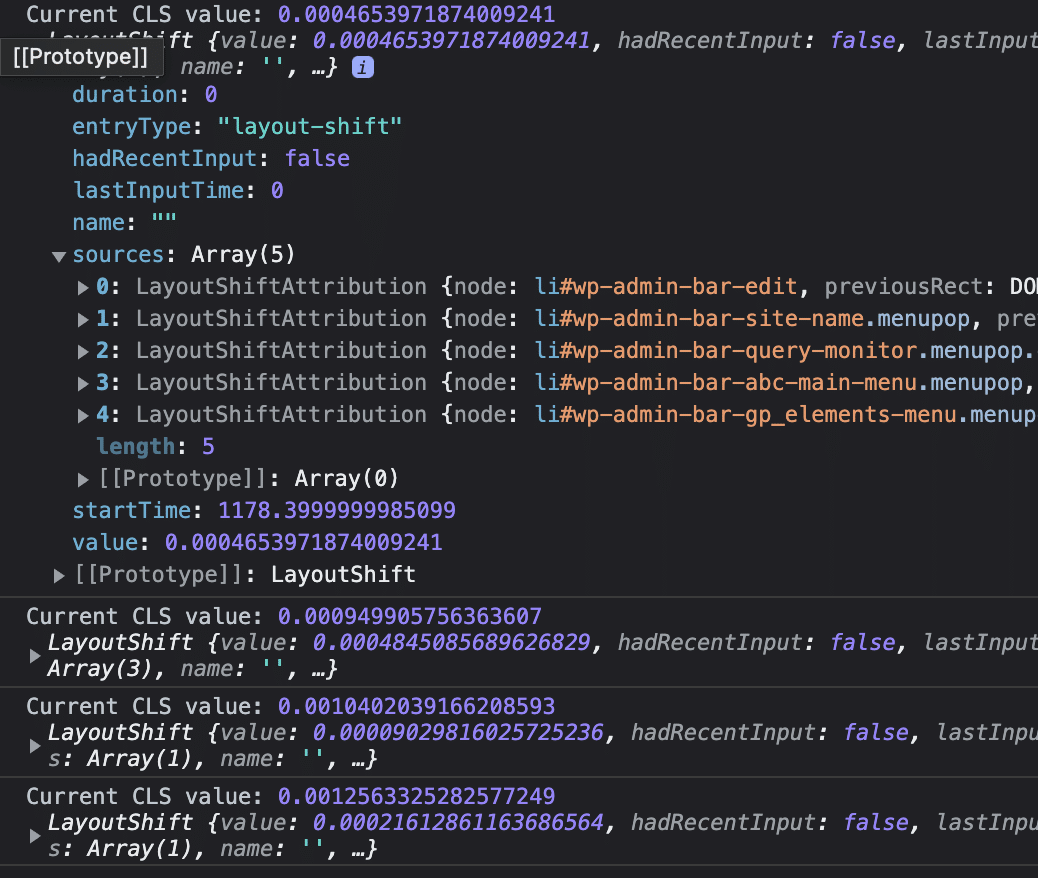
Y para tener más información todavía, en la pestaña consola, podemos implementar este código, que nos dará valores exactos de los elementos que causan dichos problemas.
let cls = 0;
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntries()) {
if (!entry.hadRecentInput) {
cls += entry.value;
console.log('Current CLS value:', cls, entry);
}
}
}).observe({type: 'layout-shift', buffered: true});Una vez que ejecutas dicha rutina, te va dando los distintos elementos HTML que causan dicho problema.

Normalmente esto se resuelve con CSS en los elementos que crean dicho problema.