El pasado viernes 4 de Octubre fue el primer día de la WordCamp de Sevilla dedicada a los desarrolladores. Una cita imprescindible para todo desarrollador. Y esta entrada me sirve de recordatorio / resumen de todo lo que pude ver.
Hubo tres salas y tres talleres de cada sala. A continuación son las anotaciones de las charlas que estuve
Tabla de contenidos
Entiende y crea bloques de Gutenberg
Nadia Prida
Nos explicó cómo está estructurado los bloques de Gutenberg, el nuevo editor de WordPress. Me llamó la atención que sin tener experiencia en WordPress se haya iniciado directamente a realizar bloques.

Del caos a la excelencia:
Refactorizando un plugin
Experimentado desarrollador, realiza su trabajo en Solvent.

Utilizar buenas prácticas:
- Conocer tu framework y sus buenas prácticas.
- PHP Composer.
- Pruebas automatizadas: Cypress, PHPUnit, etc.
- Herramientas: Git, Docker, Jira / Trello / Asana.
Buenas prácticas, ¿para qué?
- Cuesta lo mismo hacerlo bien que mal
- Un código limpio y claro se entiende mejor
- Tu yo del futuro te lo agradecerá.
- Hacer modificaciones es más fácil.

Paso a paso
- Entender el problema
- Analizar código
- No rompas más
- Añadir test
- Comenzar a refactorizar
Conocemos Cypress como herramienta de Test, que simula la acción de usuario para realizar tests atomatizados.
Revisamos errores más comunes:
- Nombres de variables y funciones confusos.
- Notaciones diferentes.
- Comentarios que no corresponden al código.
- Usar constantes en vez de números.
- Tener un único return en los métodos.
Principios SOLID
- Responsabilidad única. Que debe una función o clase tiene un sólo cometido.
- Open / Closed
- Sustitución de Liskov
- Interface Segregation
- Dependency Inversion
Recomendaciones:
- Instalar Cypress para los tests de usuario.
- Instalar WP-Cli.
- Instalar PHPUnit.
Building an AMP compatible WordPress site (English)
Introducción a AMP Framework
Se piensa que es para una versión muy sencillas páginas, pero no es así. Es la web creada directamente AMP. No tiene sentido ahora tener dos versiones de una web.
AMP es un framework de componentes web fácil de crear
Originalmente el nombre de AMP era webs aceleradas, y ahora no tiene sentido dicho nombre, pero se sigue nombrando AMP.
Democratización del rendimiento
- AMP es un proyecto abierto.
- AMP tiene un modelo propio de gobernancia
- AMP está hecho para web abiertas.
Componentes Web
Permite definir tus propias APIs para el navegador y utilizar tus propias etiquetas HTML, reutilizar y guardarlas.
Hay muchos tipos.
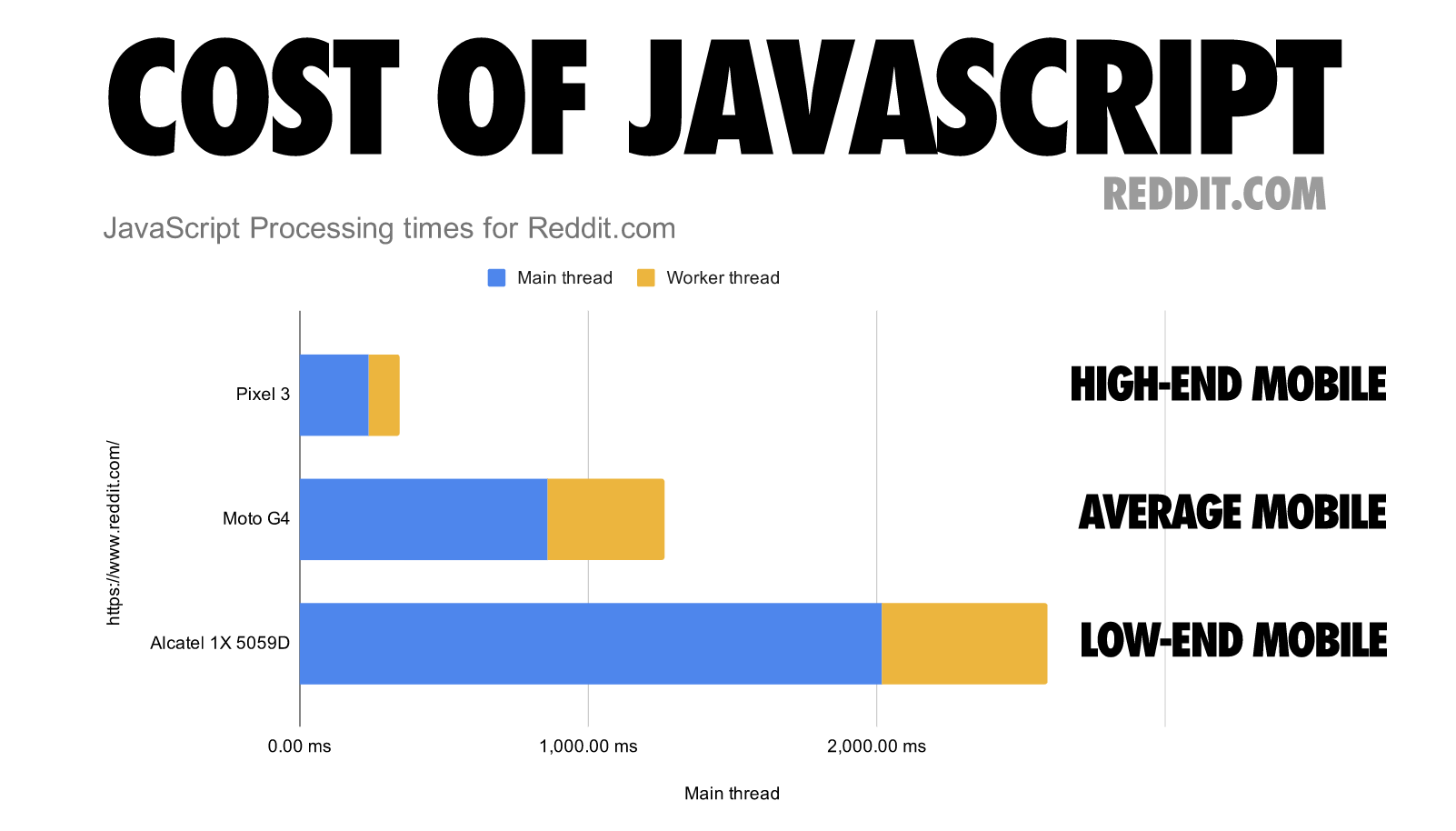
Porqué AMP es potente?
Porque Javascript es tiene un gran coste en móviles.

AMP no está basado en Javascript, está basado en HTML.
Ejemplos:
- amp-analytics: permite añadir la etiqueta de Google Analytics.
- amp-carousel: Un carousel directamente sin necesidad de javascript.
- amp-image-lightbox: al hacer clic en una imagen, se vuelve más grande.
AMP Validator – https://validator.ampproject.org/
Permite validar tu código AMP y comprobar si es correcto.
AMP se compone de:
- Componentes Web
- Validator
- CDN & Caché
Principios básicos de la Compatiblidad AMP:
- Utiliza componentes AMP y declara atributos en vez de Javascript.
- No puedes utilizar más de 50Kb de CSS por página.
- Utiliza siempre componentes AMP para archivos media (Ej. amp-img en vez de img).
- Tener formularios que envíen los datos con AJAX.
- Siempre desarrolla teniendo en cuenta el móvil primero.
Utilizando AMP en WordPress
AMP plugin se preocupa de todas las piezas de tu web que necesitan interacción con AMP. Todavía el ecosistema de plugins, no está adaptado a AMP.
Principales funcionalidaes
- Automatizar las partes más grandes del proceso
- Proveer al desarrollador herramientas y guías
- Monitorizar el desempeño de AMP. Si aceptas los errores AMP, será válido, pero perderás la funcionalidad del plugin.
Modos de plantilla:
- Standard – La mejor plantilla, pero necesitarás conocimientos de desarrollo.
- Transicional.
- Lector.
Taller
Cogemos una versión de WordPress para ver las posibilidades de AMP.
Encontrar complementos compatibles con AMP
Es importante conocer componentes web compatibles con AMP para construir la funcionalidad que necesitas para tu web.
Consejos
- Usa un tema que sea compatible con AMP
- En AMP Ecosystem puedes conocer qué plugins y temas están adaptados a AMP.
Más información en amp.dev amp-wp.org
Próximas versiones y qué será del futuro de AMP, lo encuentras en su roadmap.




Mentions