Siempre me gusta realizar unas notas de la WordCamp, para acordarme de los principales puntos de las charlas, y sobre todo de lo que he aprendido. La diferencia es que a partir de ahora, las compartiré en mi blog personal.
Hoy ha sido el día principal de la WordCamp Sevilla. Las charlas que se realizaron en el
Tabla de contenidos
XDebug, el bastón blanco para los desarrolladores de WordPress
Formas de depurar código basada en impresiones. var_dump, no permite depurar bien los códigos.
¿Qué es XDebug?
- Es una extensión para PHP
- Mejora la estática de info/error de PHP
- Depurador paso a paso para IDE’s
- Profiler: detector de <Bottlenecks>
- Code coverage: qué se usa y qué no
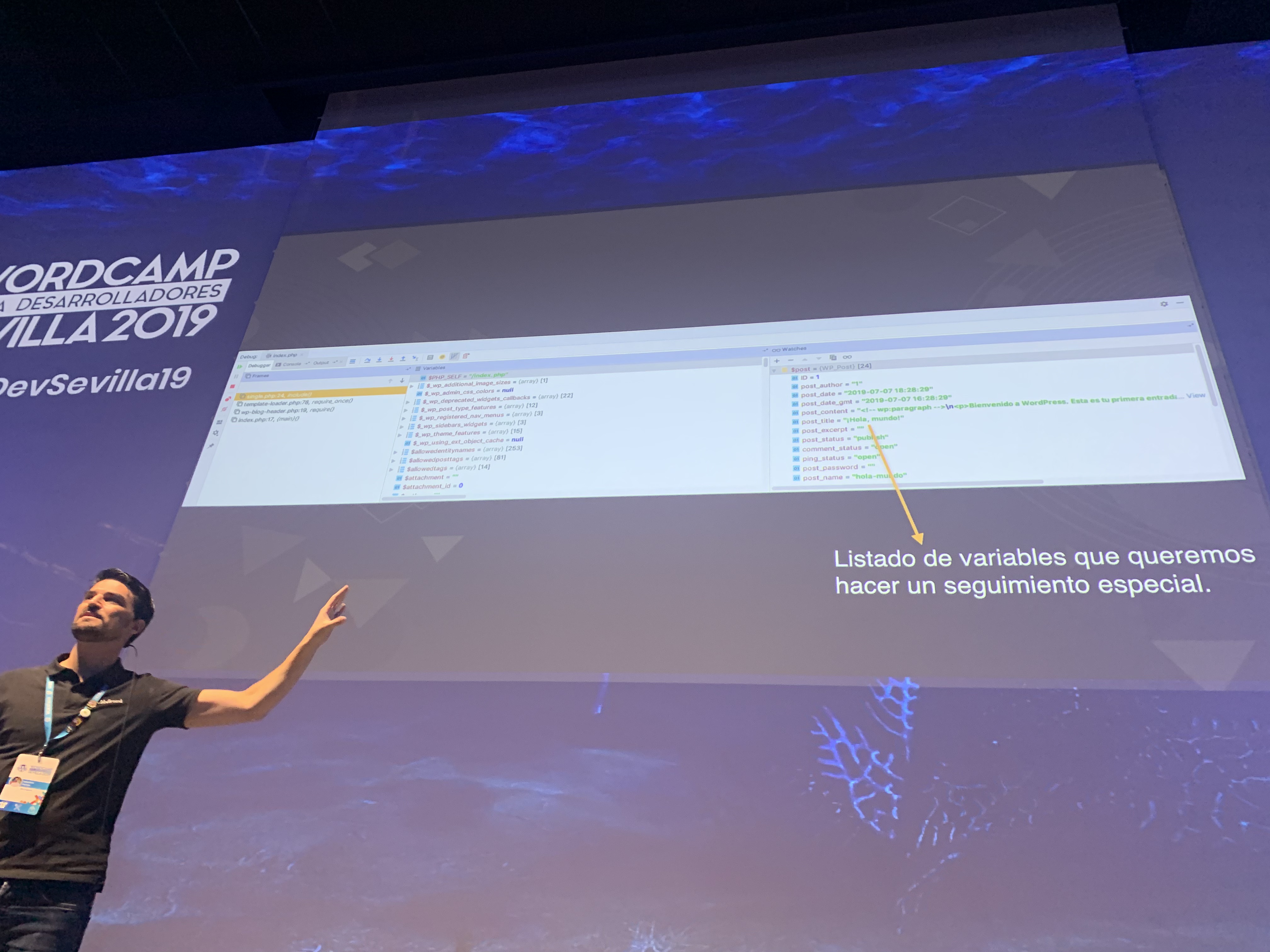
Nos demuestra en PHPStorm con XDebug

Nos muestra que mejora la visibilidad de las variables, pero la interfaz XDebug es realmente el indicador para poder ir depurando el código, ya que permite parar en el código y saber qué variables se están mostrando.
I can’t believe it’s CSS
Nos ofrece ejemplos que podemos hacer con CSS y dejar de utilizar Javascript:
- Desplegables animados con Iconos.
- Menú hamburguesa, no es necesario Javascript.
- Etiquetas flotantes
- Pestañas
- Slider o carousel
- Slider o carousel interactivo
- Círculos de progreso
WordPress en Alta Disponibilidad de AWS
Posibles opciones:
- Máquina Virtual.
- Poco tráficoSitios estáticosAconsejable Varnish
- Máquina Virtual + RDS.
- Copias seguridad automátidas
- No mantenimiento de la BBDD
- Diferentes zonas de disponibilidad
- Alta Disponibilidad.
- Replicación Balanceo de carga Caché de BBDD
Nos ofrece el esquema de un WordPress de Alta Disponibilidad y que se puede montar en un Amazon AWS.
La clave está para los componentes actualizados, está en tener separado lo que es el contenido persistente (datos) respecto a lo que se puede reemplazar como puede ser el resto de datos. Así el mantenimiento mucho más fácil, ya que reemplazas directamente el servidor y ya no importa tanto.
Caso de estudio: implementación del rediseño de Newtral.es con versión AMP
Retos
- Entender bien los nuevos conceptos
- Aplicar el diseño visualmente
- preparar el contenido exitente
- Crear un back-end cómodo y fácil
- Versión AMP compleja
Análisis y Organización
Requisitos y análisis de toda la documentación con un diseño visual final. Se basaron en la funcionalidad especificada por el cliente y luego el diseño visual.
Organización con 3 personas, una específica de AMP.
Comunicación
Fluidez y agilidad mediante canal Slack con Diseño, Cliente y Desarrollo, email y teléfono y reuniones semanales.
Proceso migración: Copia base de datos, plugins innecesarios, regeneración de imágines. Ejecución de scripts para realizar cambios automáticos según necesidades. Pero final
Desarrollo
Herramientas:
- BitBucket
- Local Flywheel.
- ITCSS + UIKIT
- Visual Studio Code. Paquetes GitLens.
Backend
- Módulos con ACF
- Campos con filtros en categorías y taxonomías
- Creación de bloques de Gutenberg
- Plantillas de archivos
- Admin Columns PRO
Plugins Backend
- Admin columns pro
- Admin menu editor
- ACF Pro
- Crop Thumbnails
- Regenrate thumbnails
- AMP for WP
- Contact Form 7
- Flamingo
- reSmush.it
- Imsanity
Frontend
- Búsqueda de una estructura en dinámica. Fullpage.js
- Animate-css-grid Github
- Material de videos desde diferentes sitos Plyr.
Arquitectura:
- Performance
- Google Chrome Dev Tools – Lighthouse
- AMP
- No sólo es instalar
- El desarrollo AMP nos ha hecho que tengamos que crear una versión de la web.
Resumen
- Empezar con AMP y móvil
- Comunicación fluida con el cliente
- Control de versiones
- Desarrollo de proceso de testing
Getting more done in less time – introducing WordPress automation using Ansible
Querying posts by custom fields vs. taxonomy’s terms – is there a difference in performance?
Trata de demostrar las peticiones sobre valores meta o sobre taxonomías.
Petición sobre parámetros de valores meta
Si realizamos sólo con meta_value, la petición será mucho más lenta que si lo hacemos añadiendo el argumento meta_key. Debido a que meta_key realiza una indexación, y permite que mejore mucho la carga y eficiencia.
Petición sobre parámetros en taxonomía
Conviértete en Woo 3rd Party Developer y vende en WooCommerce.com
HTaccess es el mal
Git como estilo de vida
Git es un sistema de versiones encima.
Sistema de eventos -> Gestor de flujos de trabajo configurable
Imprescindible con GitHub, Bitbucket o
Plantillas FTW: que permite crear plantillas de repositorio exactamente como la quieres.
GitHub tiene una API > Eventos que causan acciones. Está programado en YAML.
WP-git-hooks
Vive tu Git
Zona Crítica: WordPress, el desarrollo y las buenas prácticas
Realización de Podcast en Directo en la propia WordCamp Sevilla.
Diseño Gráfico
Precariedad – ¿Crees que de todos los sectores, el diseño gráfico es actualmente el más infravalorado?
Nora Ferreiros – Los Frontend están más infravalorados que el Diseño Gráfico Web.
Proceso de Diseño – ¿Proceso de diseño web en WordPress? ¿Hola? What the fuck bruh?
Cuando llega a la parte visual, no hace falta llegar a utilizar un ordenador, porque se deciden donde van los elementos.
El proceso de diseño es ver donde van los elementos, y documentar todo el proceso en la web.
JD- Tardar más en hacer una web, pero que esté bien pensada, es más seguro.
Pregunta Seria. Ya he comprado UN tema comercial, ¿ya puedo despedir a mi diseñador/a?
El diseño va más orientado a encontrar una solución a problemas sobre lo que queremos que haga el usuario en la web. El proceso de diseño no sólo se basa en la parte visual, sino también en ofrecer soluciones.
El desarrollo web con WordPress – ¿Qué más da div que span? -> Nilo Velez
Plugins – Con tantos plugins que existen, ¿tiene sentido el desarrollo a medida?
Nilo Vélez: Depende.
JD. Un plugin te crea una dependencia que habrá que terminar de valorar. «Cuando tomas decisiones, asumes responsabilidades».
Framework. Una de las ventajas de usar WordPress como Framework es la estandarización y documentación. ¿Te encuentras normalmente con esa realidad? ¿Y en los proyectos heredados qué?
NV. Hay que conocer más la plataforma y usar las funciones de WordPress para realizar una buena programación.
JD. Si para hacer tu trabajo, tienes que hacer un Frankestein, mal vamos.
Pregunta Seria. Los desarrolladores especializados en WordPress tiene menos nivel.
NV. Para el 90% de los proyectos no hace falta inventar la rueda. Se hacen páginas web Laravel o codeignited que no son necesarias. WordPress es una solución sencilla y económica.
WPO – Pablo López
¿WordPress es lentorro? Lo más optimizado es no tener una WordPress.
Pablo, tenemos que hablar. ¿Mejor una grande o muchas pequeñas?
PL. Mejor pequeñas que una grande. Tenemos un proyecto así ahora, cómo lo harías? Limitar todo al límite con muchos archivos y que se carguen de manera condicional.
Límites en WordPress. ¿Es imposible optimizar WordPress?
PL. Hay que saber cómo hacerlo para poder optimizar.
JD. Recomendaciones básicas
PL. Pensar por tí mismo. No sólo instalar un plugin. Afecta a muchas capas.
Pregunta seria. La eterna guerra, la eterna duda. ¿Cómo de cierto es que un pagebuilder o plantilla multipropósito se puede llegar a optimizar tanto como un desarrollo medida?
PL. Ciertamente no. Nunca podrás competir con un desarrollo a medida. Es una pena que no estén hoy día las personas que puedan debatir este tema.
Si comparamos mismas condiciones, se podría optimizar. Pero no es lo mismo. Una ventaja es que podemos tener un desarrollo a medida es que controlamos todo.
Hacer una web en tan poco tiempo, no sale un buen trabajo.
¿Es necesaria una WordCamp para desarrolladores?
JD. Hemos estado en un evento de más de 200 personas, y el nivel de los detalles ha sido muy alto. Lo triste es dividir comunidades por un absurdo.
DB. Los dos perfiles que se quieren construir, unos son necesarios respecto a otros. Trabajemos Juntos.
Mesa redonda: State of the Dev

Moderada Joan Artés.
Cómo PHP y Javascript ha hecho que cambien mucho WordPress. 1/3 de los WordPress están corriendo en 5.x. Y no está soportado en seguridad.
Gutenberg. Podremos pintar un WordPress. Tiene sentido los temas como los conocemos hoy día.
Headless CMS.
Componentes de la mesa:
David Perálvarez. Desarrollador WordPress. Academia Online Silicon Valley.
Fran Torres. Desarrollador WordPress.
Sonia Ruiz. Desarrolladora Frontend.
Marta Torres. Desarrolladora WordPress.
Joan Artés. Frontend developer en Eurofirms. Mentor de WordCamps.
¿Hace falta una WordCamp para desarrolladores?
DP. Hemos visto cosas de nivel muy alto que no hubieramos visto en una WordCamp habitual.
FT. Una WordCamp es un evento de difusión de WordPress.
SR. No entiendo este debate. Es interesante las WordCamps de nicho.
MT. Sí. Los nichos son buenos para especializarte. Si a la gente le molesta, que se vaya a su casa.
¿Qué comando olvidas normalmente?
DP. No hay que aprender nada de memoria. Tienes que entender las cosas y saber donde buscar.
FT. Tengo una asociación de gente que olvida del WP_Query.
SR. Me lío con el media-queries.
MT. El width siempre me da que no sé.
Cómo ves WordPress como Headless
DP. Parece un buen futuro.
FT. Lo veo fenomenal como WordPress sea un estándar de mercado.
SR. Realmente es tirar un front con una API. Que sea independiente back de front.
MT. Le veo futuro.
¿Qué opinas de los Builders, Lockin y desarrollo de medida?
DP. Pues depende del presupuesto y del presupuesto. Pero también el desarrollo es un grado de lock-in o dependencia.
FT. A mi me gusta trabajar con estándares. Dentro de las posibilidades, reducir el lock-in que genera. Gutenberg ha hecho mucho bien. Intentar avanzar a un mundo con menos Lockin
SR. No veo el debate. Que sea libre y accesible para todos.
MT. Niveles de Lockin. WordPress también es Lockin. Los builders están bien para usuarios que no son profesionales.
Gutenberg o Classic. ¿Porqué?
DP. Yo más Gutenberg. Estábamos con miedo, pero no ha roto páginas. Ahora da miedo el editor clásico.
FT. Los Peces son como la comunidad de WordPress.
SR. Gutenberg Sí porque tiene react y punto.
MT. No soy fan de Gutenberg, porque está muy verde. Lo he usado muy poco.
¿Cómo veis WordPress 5 o 6 años?
DP. No creo que va a cambiar tanto. Va a ir a Javascript.
FT. La evolución ha sido a un editor mejor. No cree que vaya a cambiar mucho la estructura, pero sí mucho la forma.
SR. No cambiará todo pero mejorará la forma.
MT. No cree que cambie muchos las cosas. Nos tocará aprender mucho Javascript.
Javier Casares: ¿qué opináis de las actualizaciones automáticas sin pedir permiso?
FT. Sin avisar está feo, pero también tener WordPress 3.5 está feo.
MT. Es complicado.
Luis Molina. ¿Porqué pensaban que dentro de 5 años todo va a estar en Javascript?
DR. Javascript está siendo puntero en todos los estilos. No lo ve tan dependiente del lenguaje. Las tecnologías Headless, hacen que aparezcan proyectos interesantes como Frontity, Gatsby, …
Mariano. Hay mucho egoismo en el desarrollo. Todo el mundo piensa que hace lo mejor.
FT. Al final es la zona de confort. Hay que tratar de reducir el ego.
MT. Va en la persona. Todos los desarrolladores tenemos un ego muy grande. No hay que forzar una tecnología porque fuerces.
JA. Cada proyecto tiene un CMS. Es divertido para un MeetUp.
¿Qué tecnología aprenderías ahora?
DP. Javascript y React.
FT. Como respuesta rápida React. Rewrite API, ¿Alguien sabe usarlo?
SR. Cómo hacer bloques para gutenberg y profundizar en la API.
MT. React también.
Mauricio Gelves. No creen que react afectará a los desarrolladores PHP
DP. Requiere un esfuerzo para todos, y dejará de lado a todos.
FT. Hace muchos años PHP era muy importante, pero el mundo es cambiante.
SR. Reflexión James Simmons sobre materiales y herramientas. Hay que aprender los fundamentos de un lenguaje (materia), y luego aprender herramientas porque es más probable que cambien.
MT. Saber sobre tecnología y los fundamentos de programación.
Cierre – David Navia
Los números
- 6 meses + 30 reuniones
- 2 Tableros + 300 tarjetas creads
- +30k visitas en Web
- +400k impresiones en Twitter
- 2381 por lo menos emails gestionados por Mariano
- 28 propuestas de talleres y 58 de charlas
- 9 talleres y 9 charlas, 1 zona crítica y 1 mesa redonda
- 29 patrocinadores
- Patrocinadores: WooCommerce, Dinahosting, go:hub, Jetpack y OpenWebinars
- Sorteo Dinahosting, Sorteo Siteground
- 4 servicios de café
- 1 servicio de picnic
- WordPress for Kids: 5 mini-wordpressers
- 8 fila cero, 256 asistentes, 16 voluntarios, 9 organizadores
- After party: en cuanto queramos -> Iguana
- 1 contributor day -> Espacio Magma
- Una WordCamp no se acaba hasta que escribes sobre ella.













Mentions